Intro
The movie theater has always offered people a chance to see movies in an extremely immersive way that’s extremely difficult to replicate anywhere else. At the theater, people get to see movies on a large screen with stunning picture quality and with spectacular sound. People have the chance to create memories that will stick with them for years. However, the experience of getting tickets at the theater can often be unpleasant. People have to deal with long ticket lines, getting good seats and the fear of outright missing a movie due to a lack of ticket availability.
Intro
The movie theater has always offered people a chance to see movies in an extremely immersive way that’s extremely difficult to replicate anywhere else. At the theater, people get to see movies on a large screen with stunning picture quality and with spectacular sound. People have the chance to create memories that will stick with them for years. However, the experience of getting tickets at the theater can often be unpleasant. People have to deal with long ticket lines, getting good seats and the fear of outright missing a movie due to a lack of ticket availability.
Project Goals
The goal of this project was to design a mobile ticketing app for a small movie theater that would allow users to buy movie tickets quickly and easily.
Project Goals
The goal of this project was to design a mobile ticketing app for a small movie theater that would allow users to buy movie tickets quickly and easily.
Project Goals
The goal of this project was to design a mobile ticketing app for a small movie theater that would allow users to buy movie tickets quickly and easily.
Project Background
This project was made as part of Google’s UX Design Professional Certificate and I was the only designer working on the project meaning I did all of the roles and responsibilities for the project.
Project Background
This project was made as part of Google’s UX Design Professional Certificate and I was the only designer working on the project meaning I did all of the roles and responsibilities for the project.
Project Goals
The goal of this project was to design a mobile ticketing app for a small movie theater that would allow users to buy movie tickets quickly and easily.
Project Roles
UX Research, Wireframing, Prototyping, Usability Testing.
Project Roles
UX Research, Wireframing, Prototyping, Usability Testing.
Project Duration
July 2024 - November 2024
Project Duration
July 2024 - November 2024
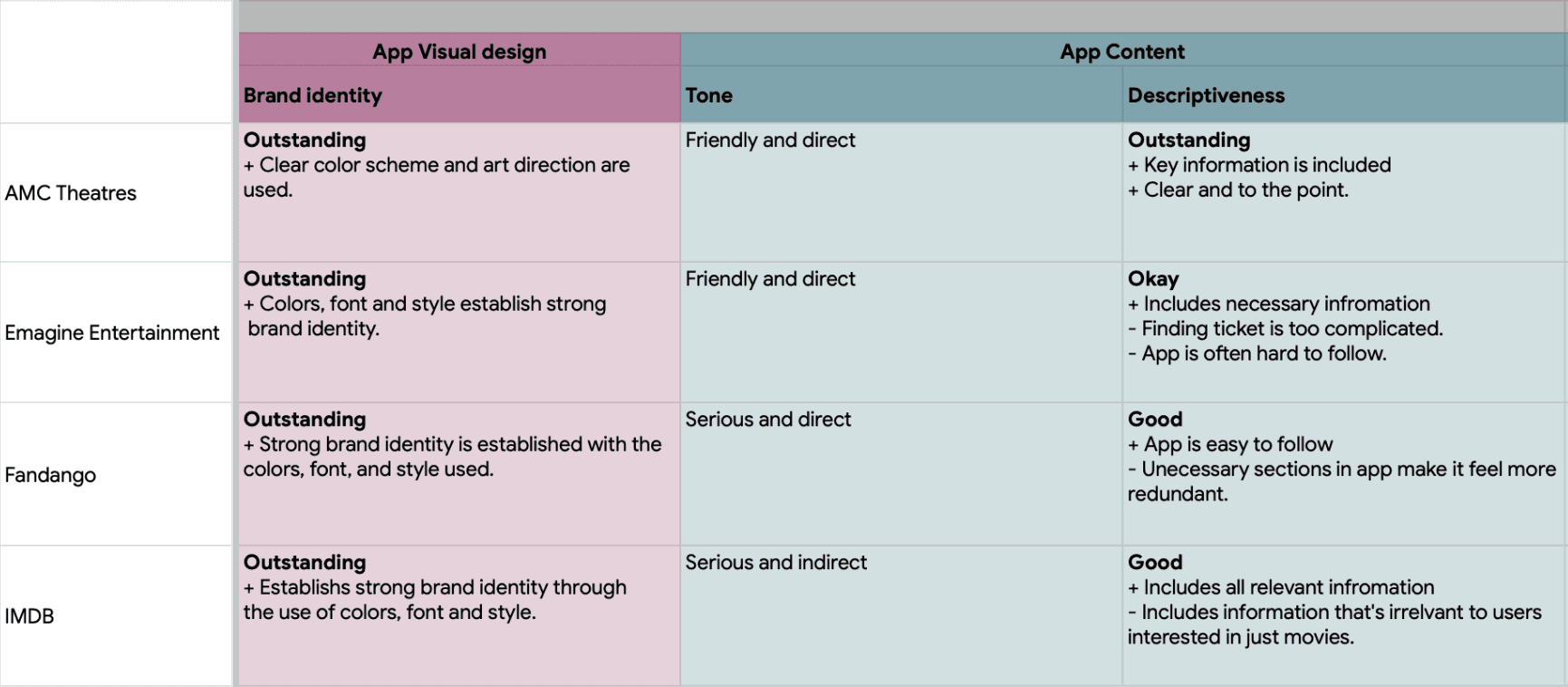
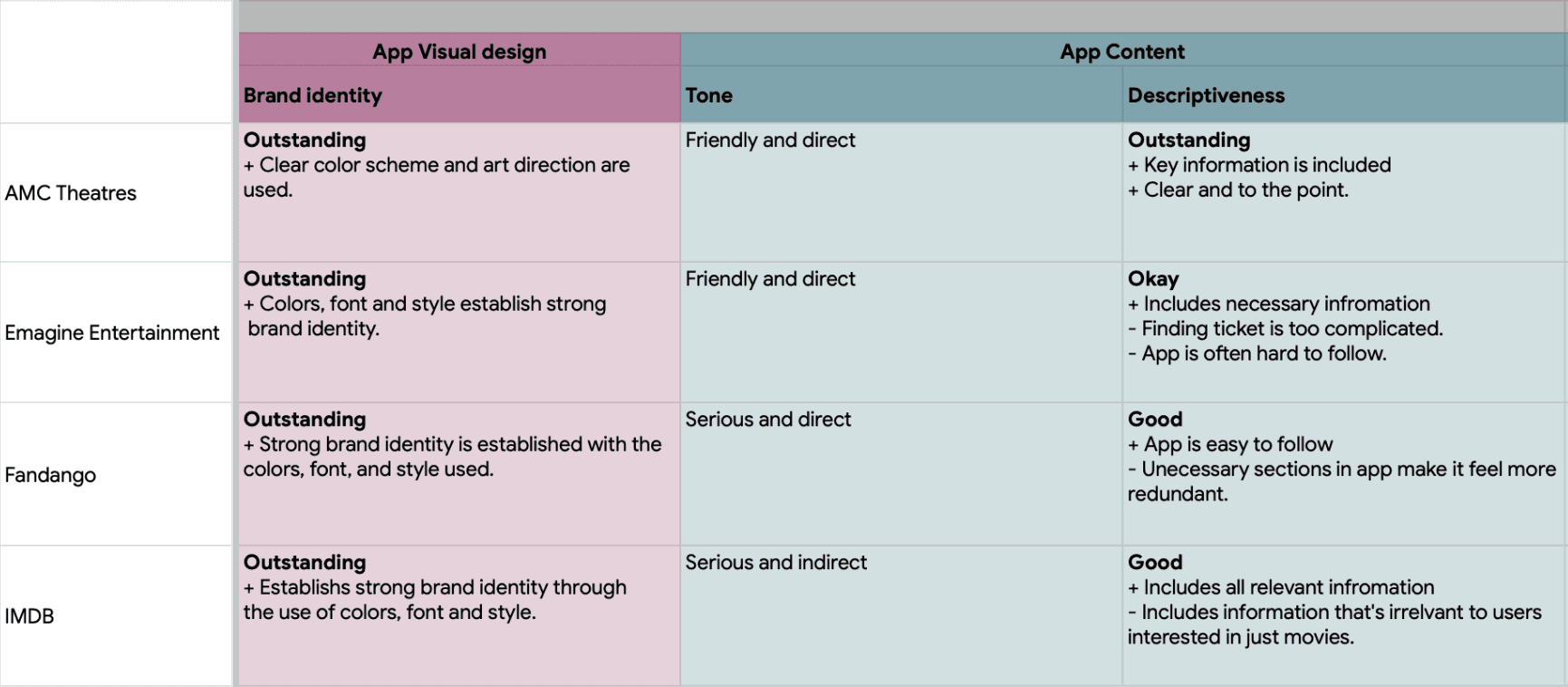
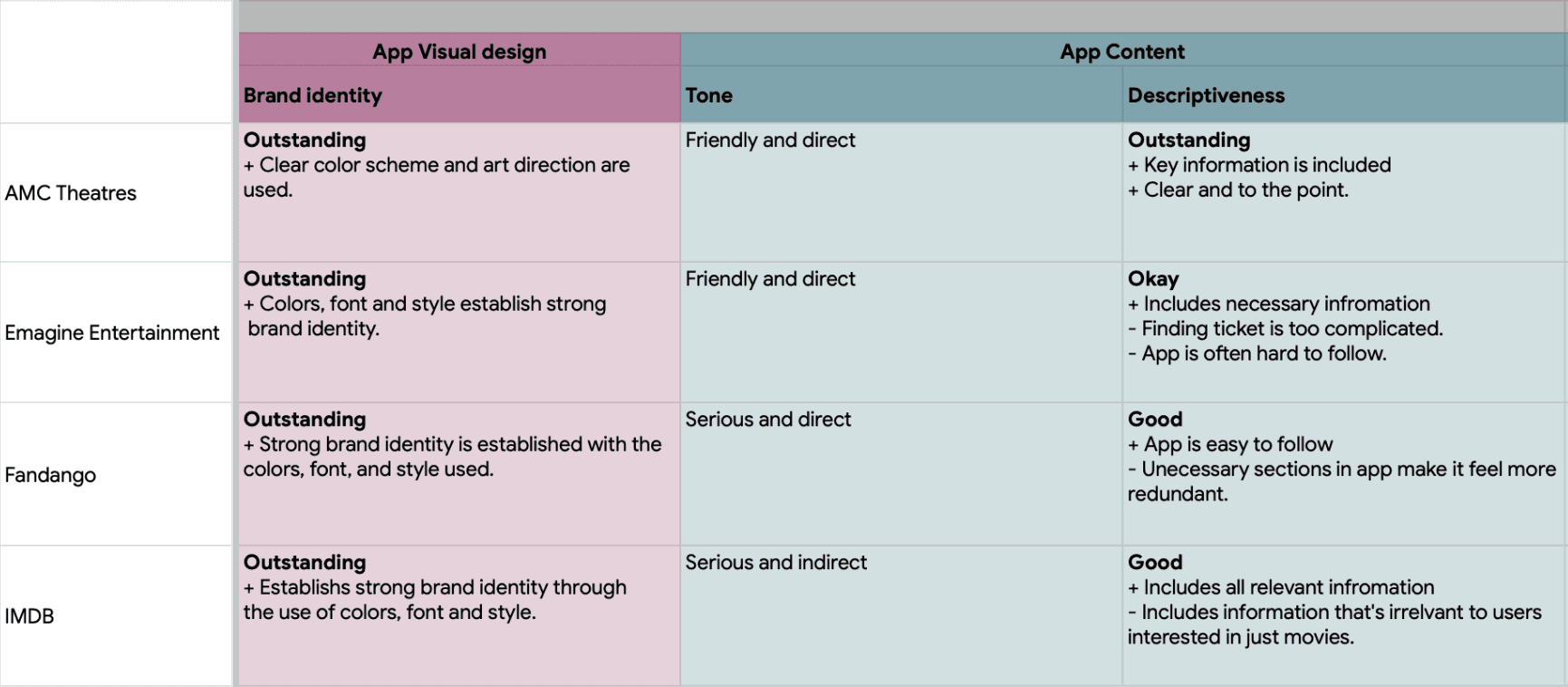
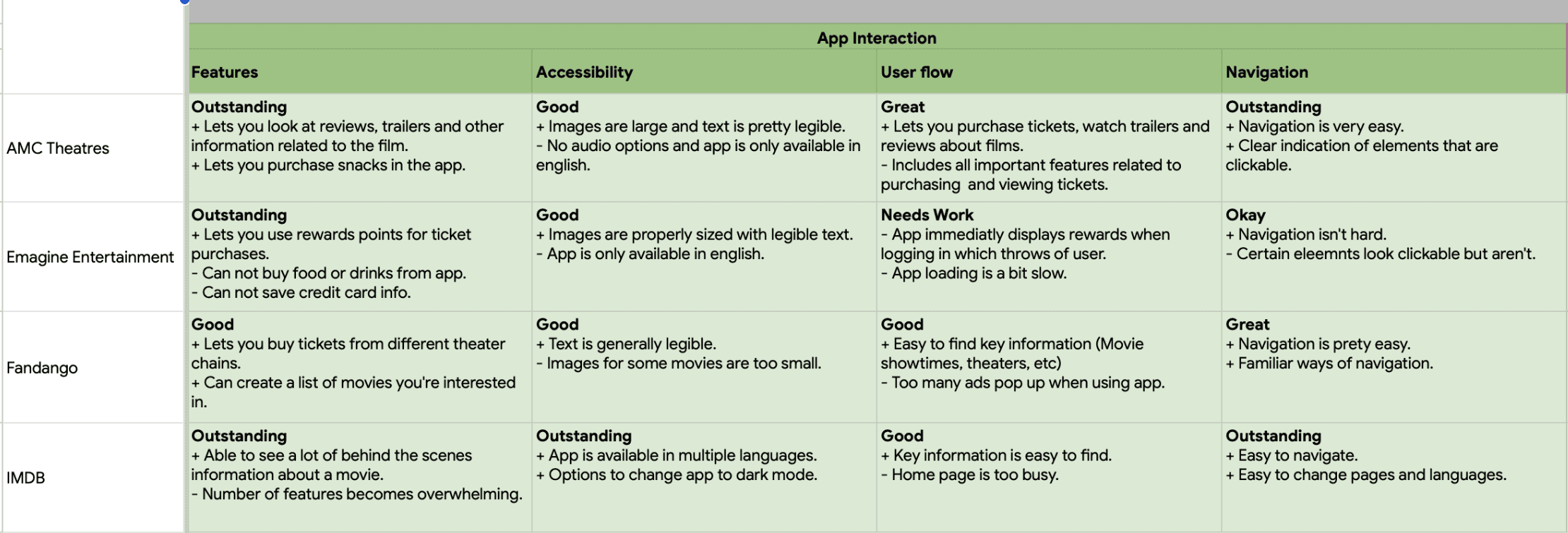
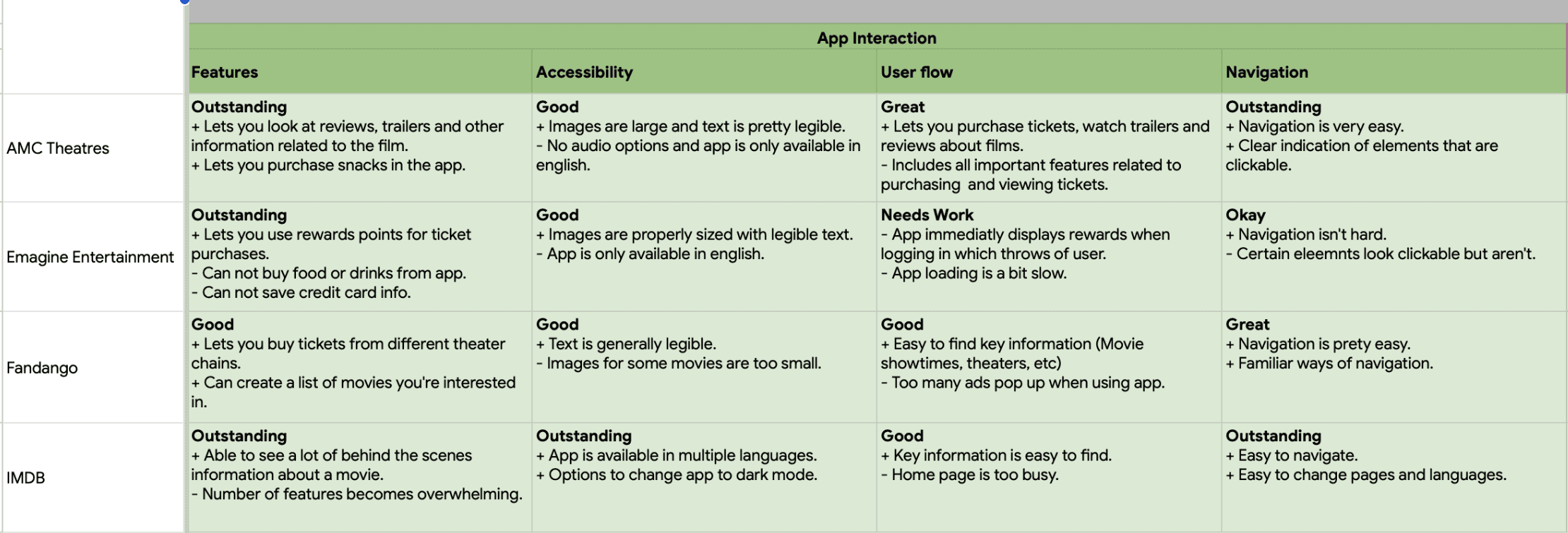
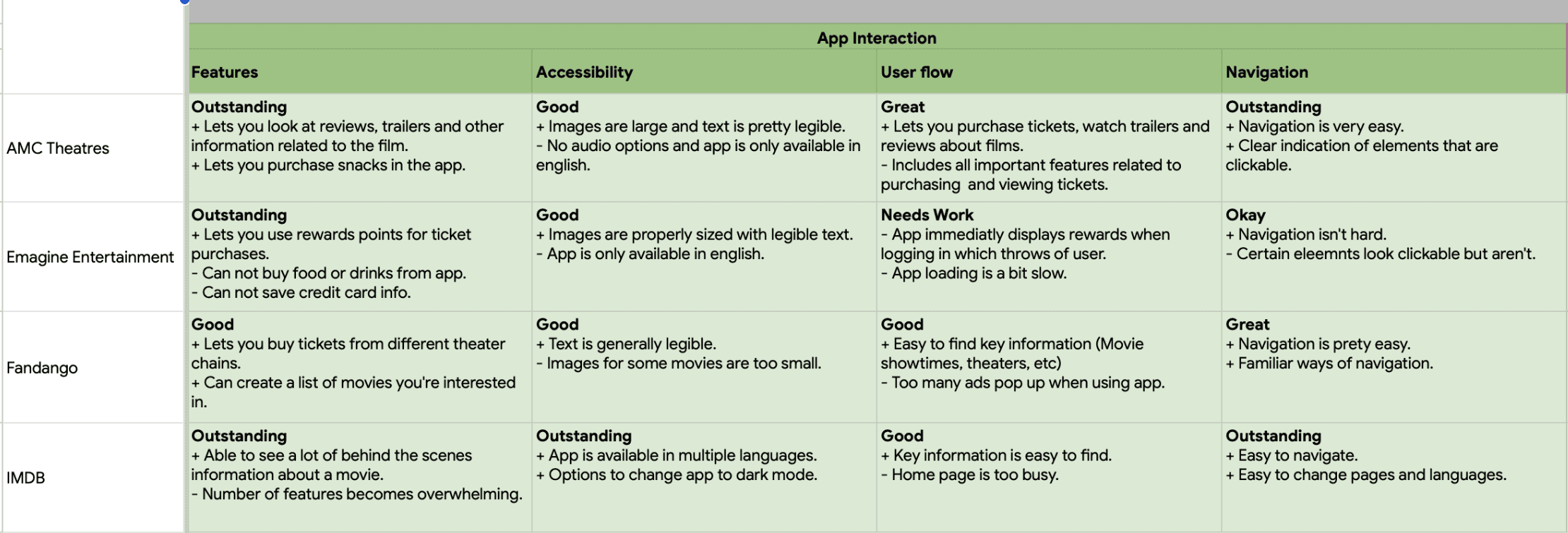
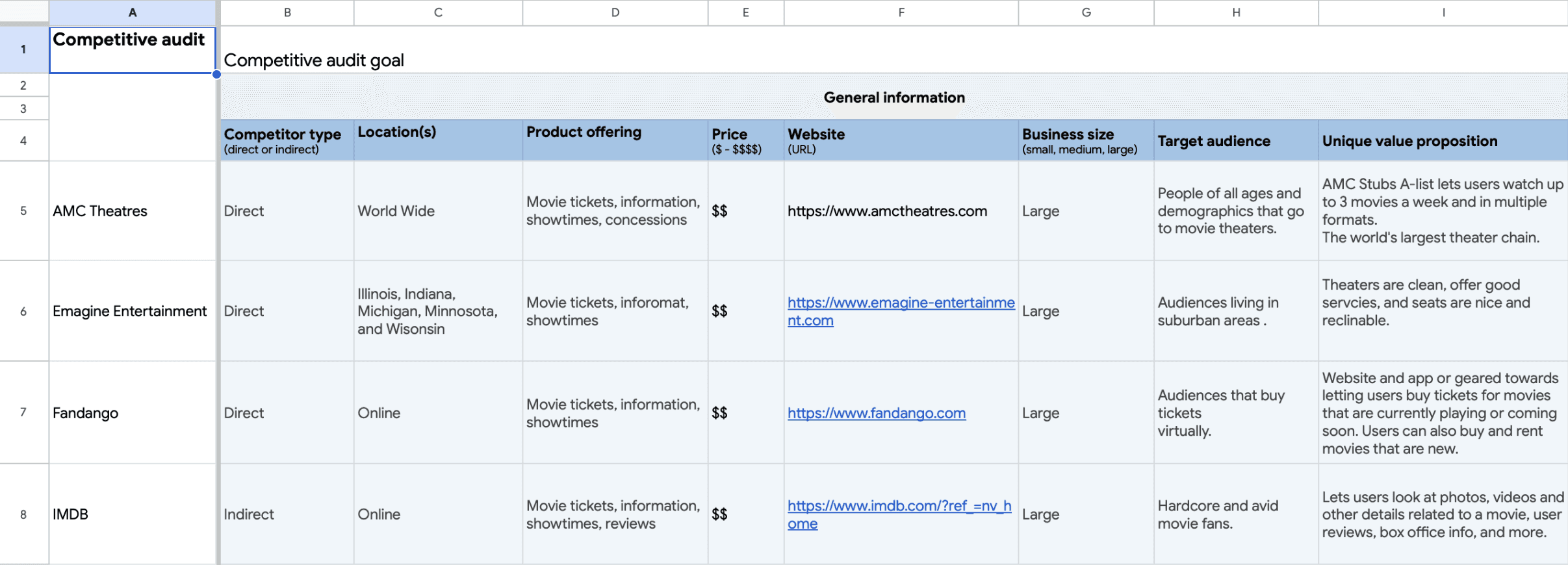
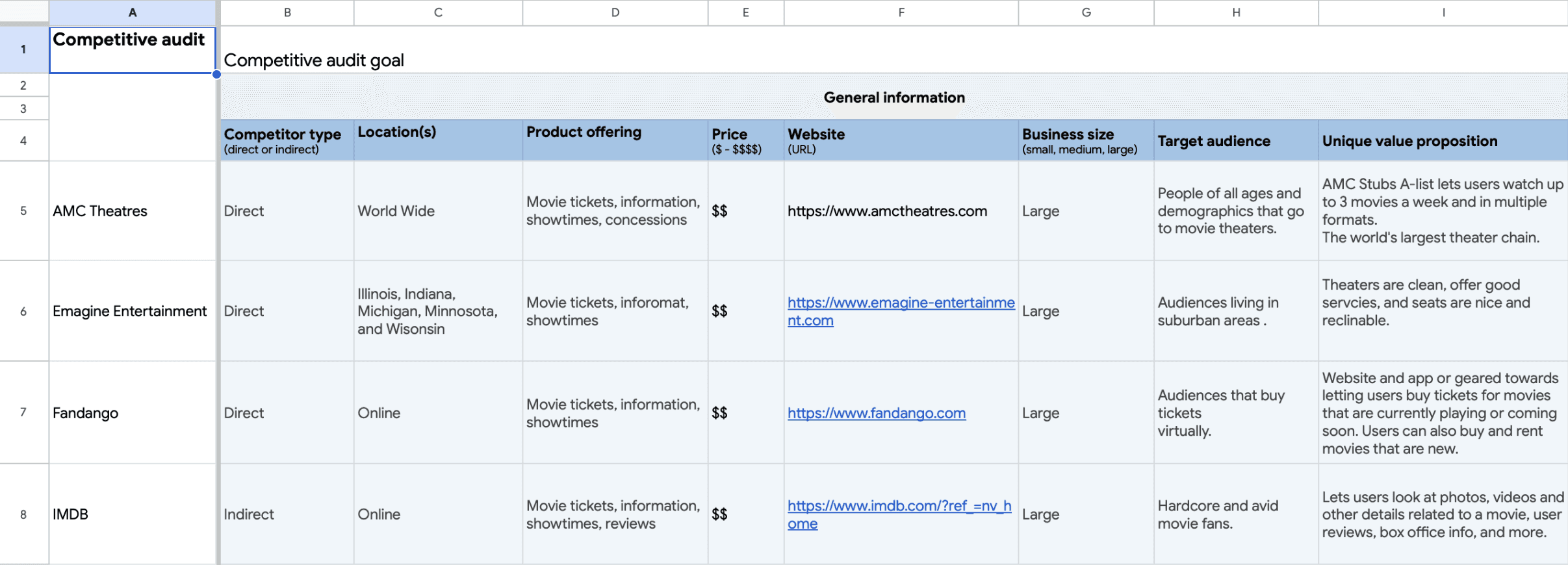
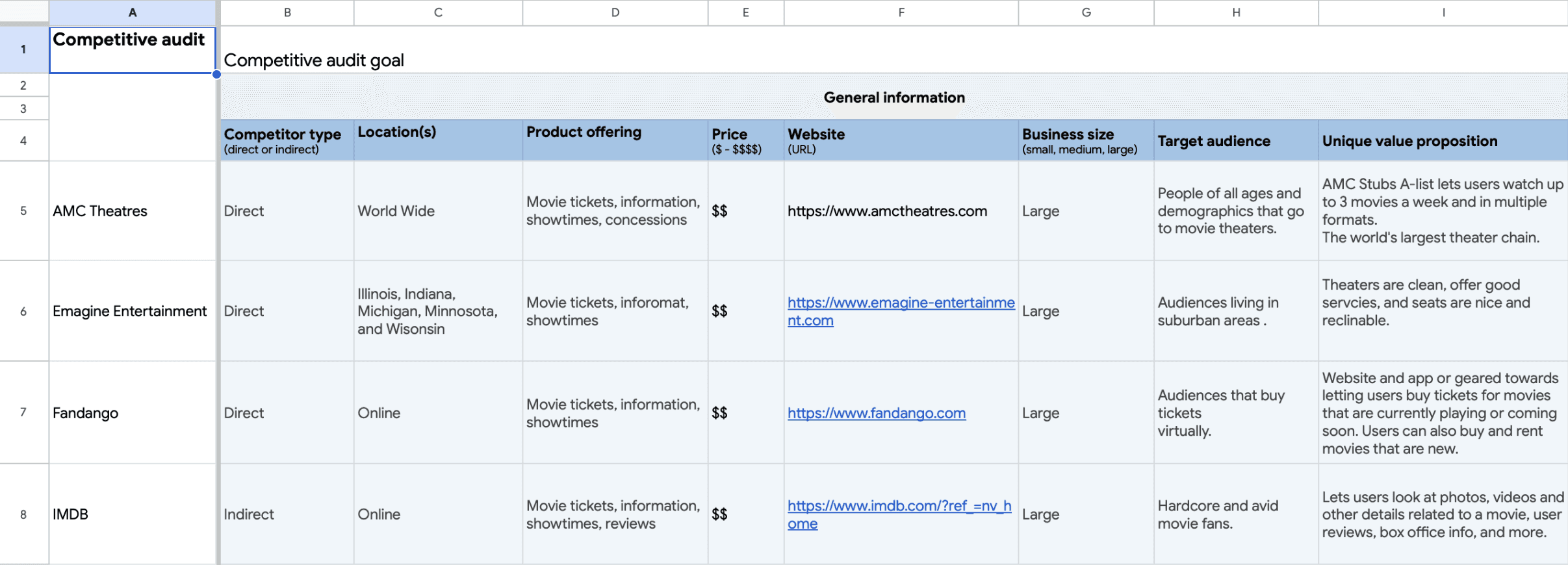
Competitive Audit
I conducted an analysis of 4 companies that were direct and indirect competitors. I took a look at how they provided users with movie tickets and what made each company stand out. I examined the different aspects of their apps, such as their features, accessibility, user flow, etc. Learning about the different strengths and weaknesses of each app helped me in designing a more refined app.
Competitive Audit
I conducted an analysis of 4 companies that were direct and indirect competitors. I took a look at how they provided users with movie tickets and what made each company stand out. I examined the different aspects of their apps, such as their features, accessibility, user flow, etc. Learning about the different strengths and weaknesses of each app helped me in designing a more refined app.









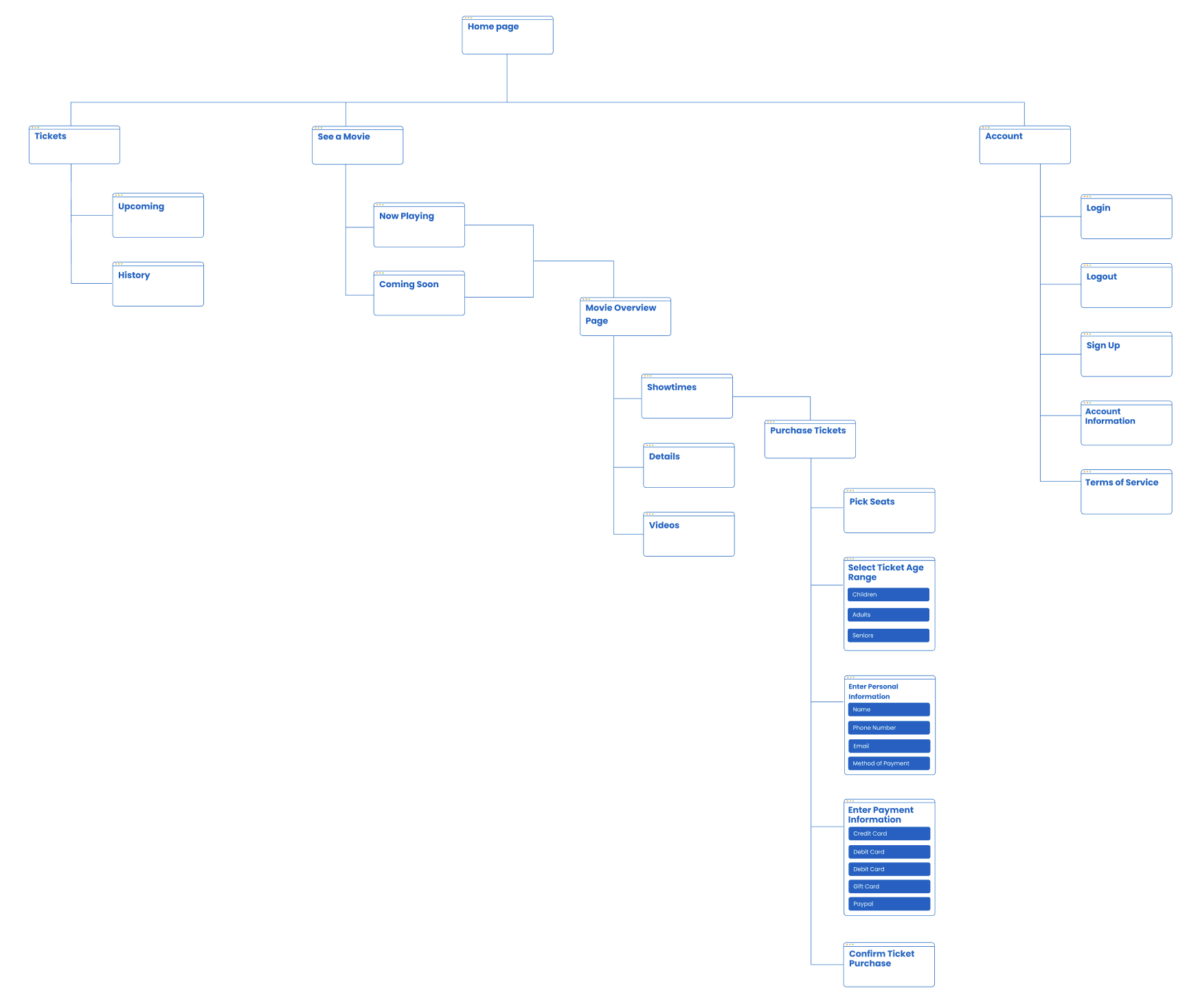
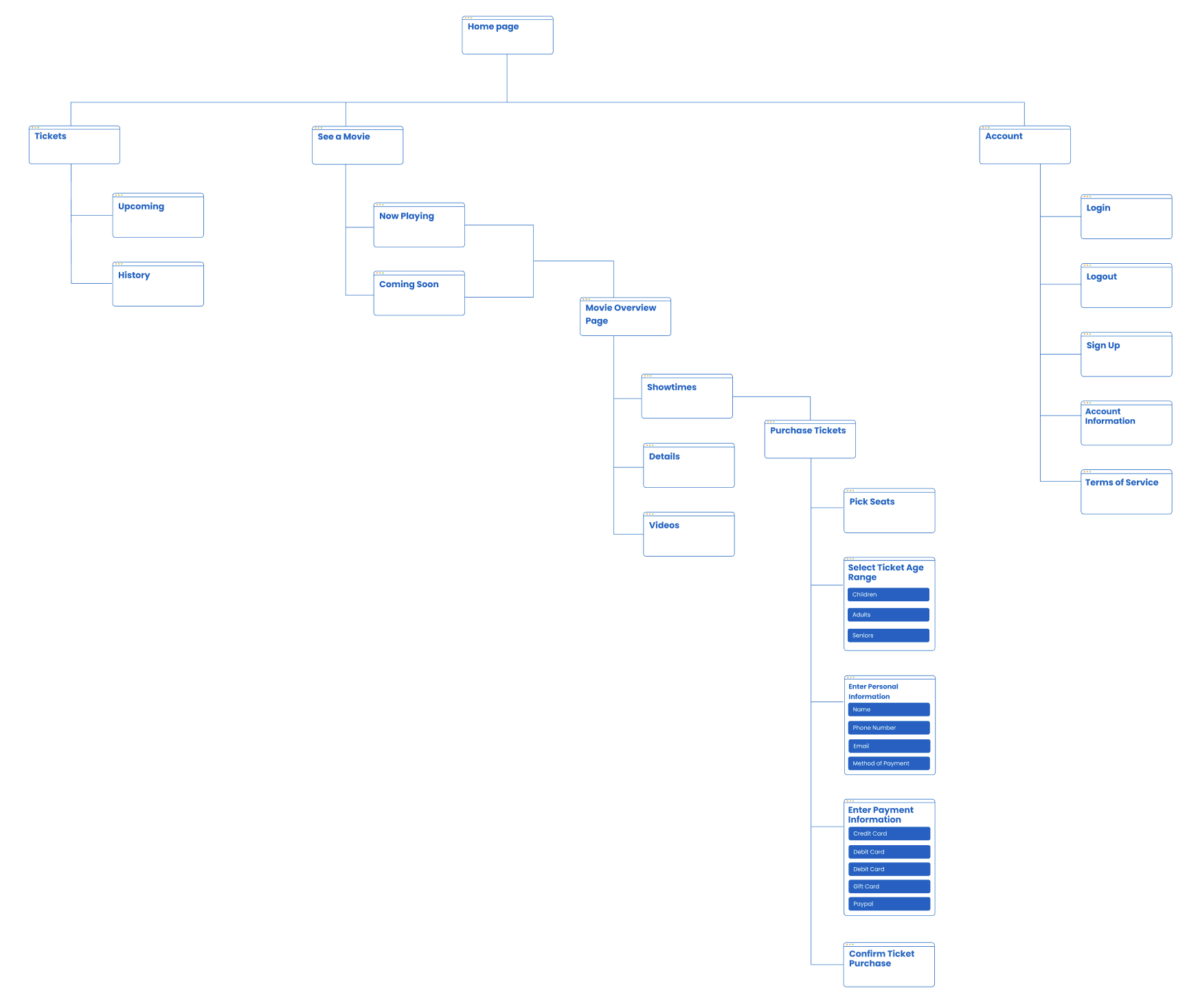
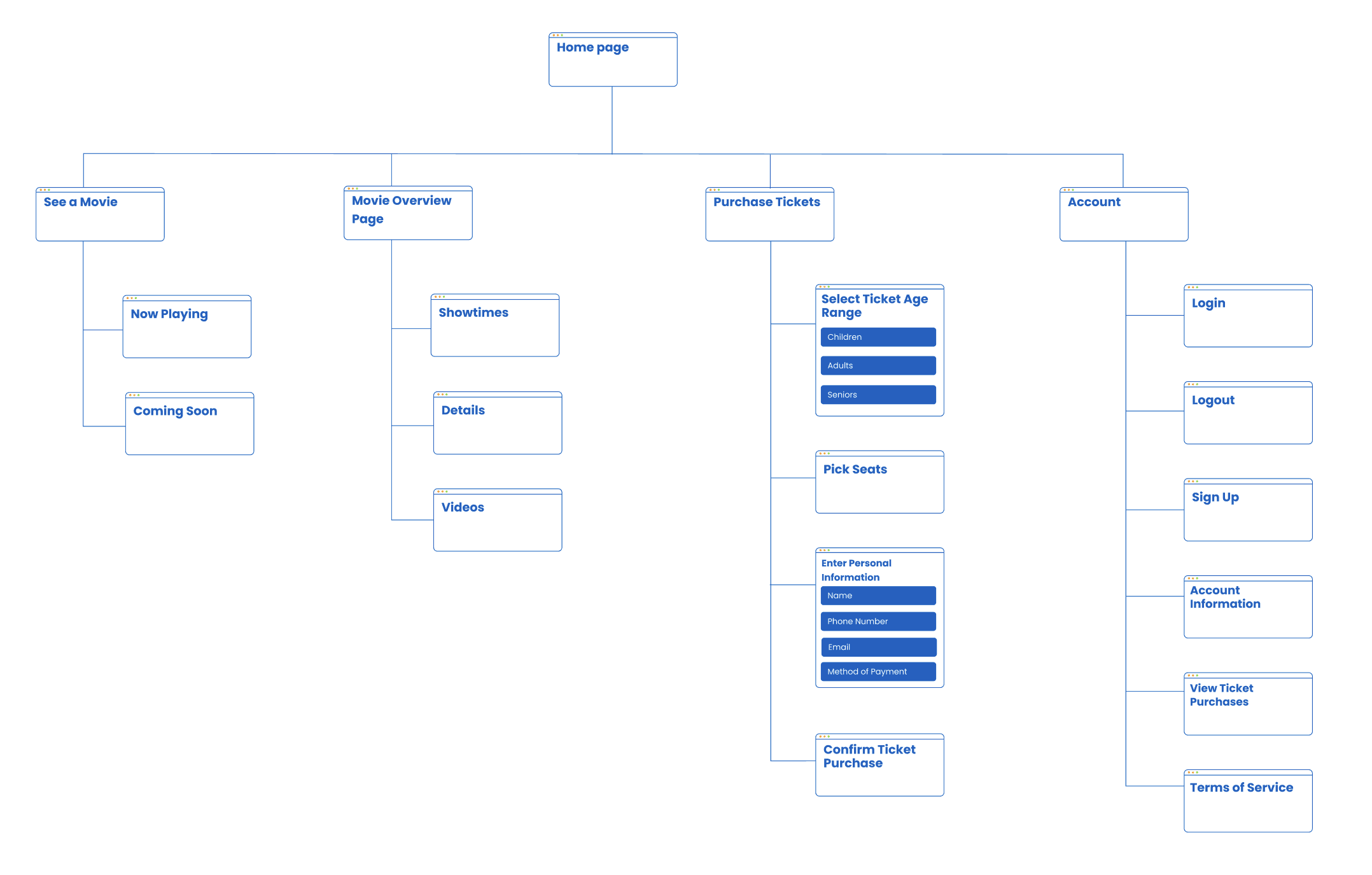
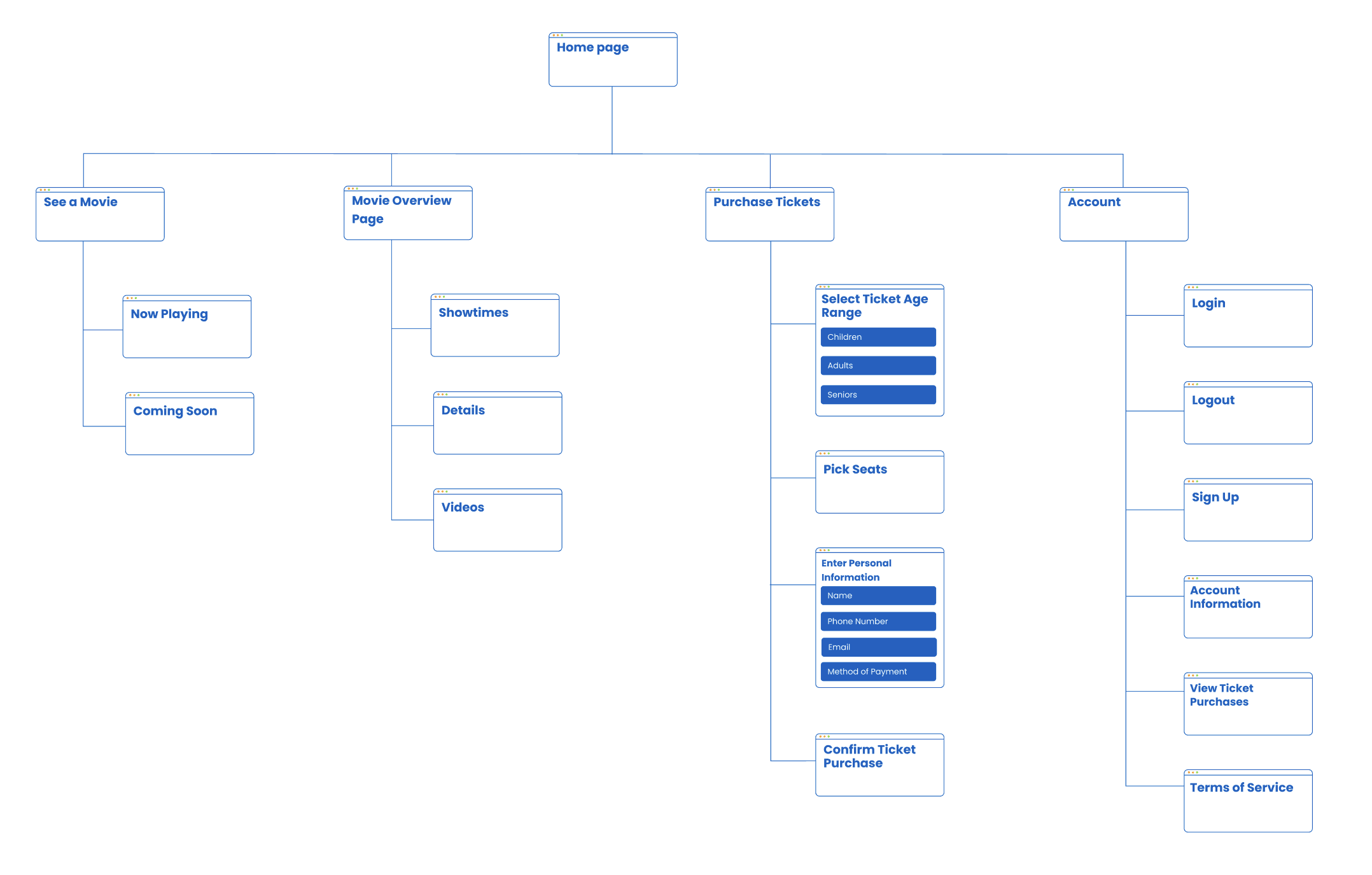
Site Map
I made a sitemap so I could define the main pages and sub pages for the Pixel Theater app. The site map depicts users being able to see movies that are currently playing and that are coming soon. There is also the movie overview page which will allow users to see film information and purchase tickets. There's also the account page where users can complete different tasks like viewing their account information and seeing their ticket purchases.






Story Boards
Storyboards were created to visually show the user's journey through the app. The storyboards show the solutions to the needs of the users' when it comes to finding movie tickets. A big picture story board was created that focused on the users and their needs and why they would need to use the app. The big picture story board also focused on their experiences with using the app. The close-up story board focused on the app itself and the specific actions the user would take when purchasing movie tickets.
Story Boards
Storyboards were created to visually show the user's journey through the app. The storyboards show the solutions to the needs of the users' when it comes to finding movie tickets. A big picture story board was created that focused on the users and their needs and why they would need to use the app. The big picture story board also focused on their experiences with using the app. The close-up story board focused on the app itself and the specific actions the user would take when purchasing movie tickets.



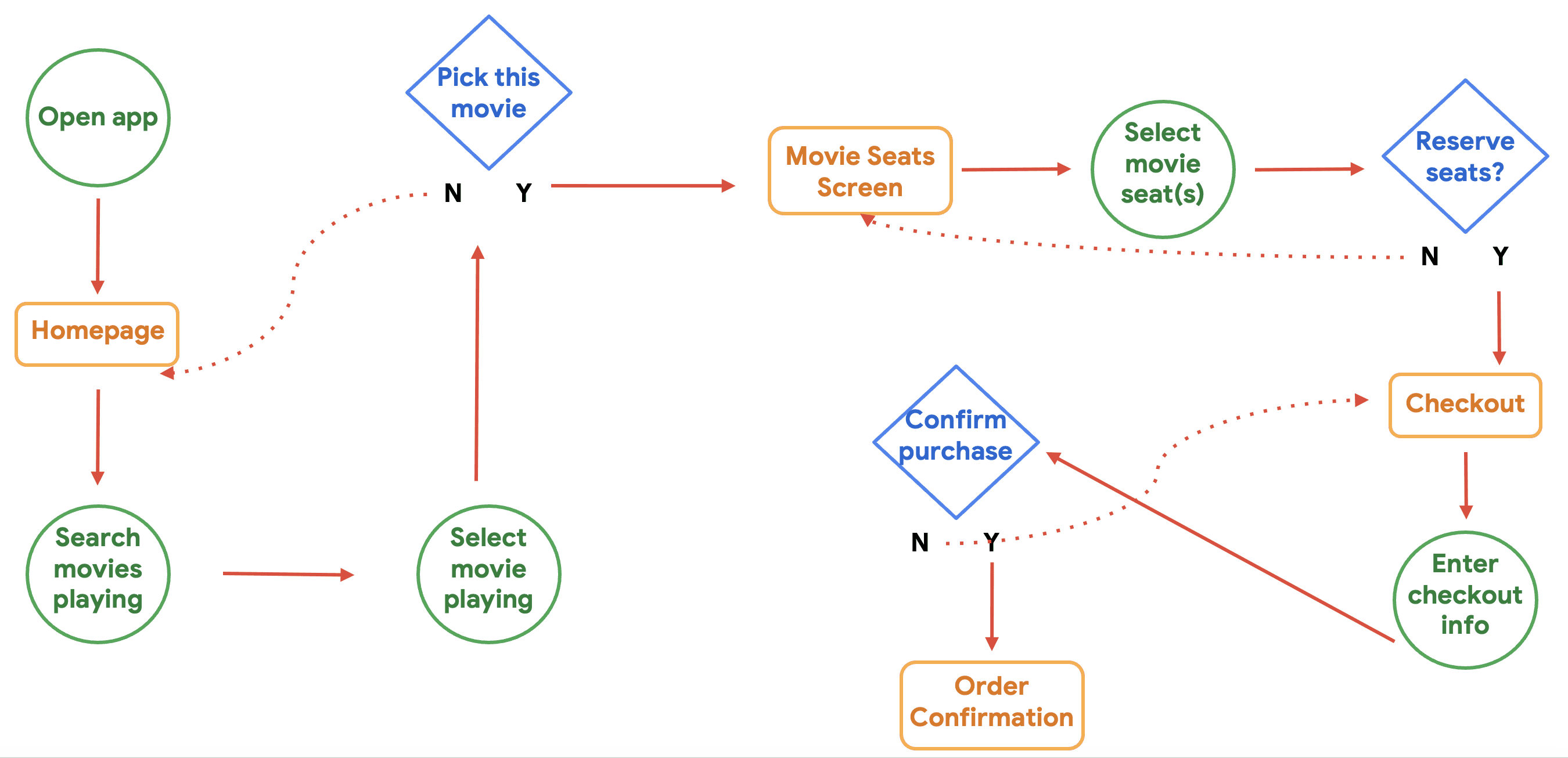
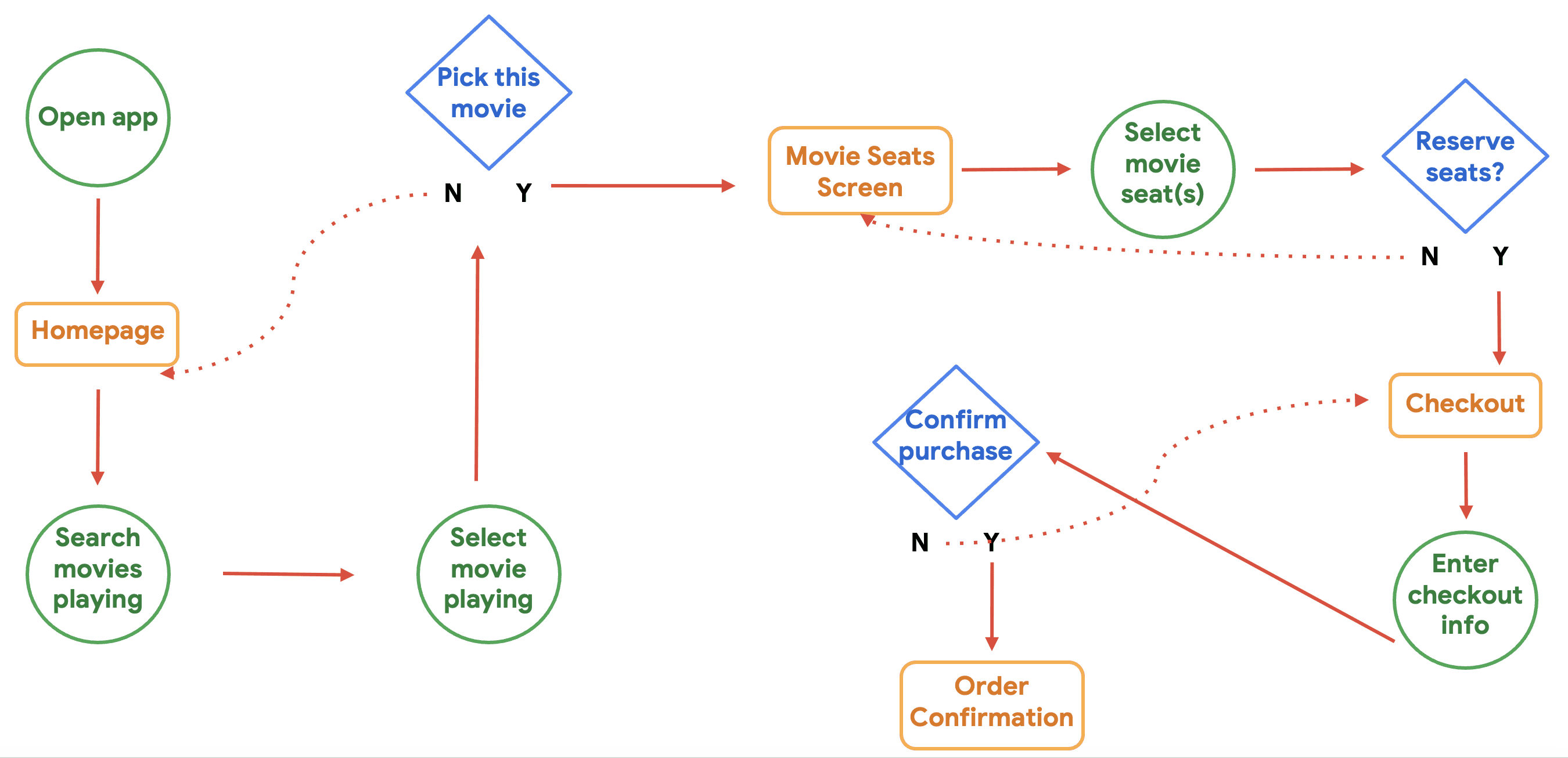
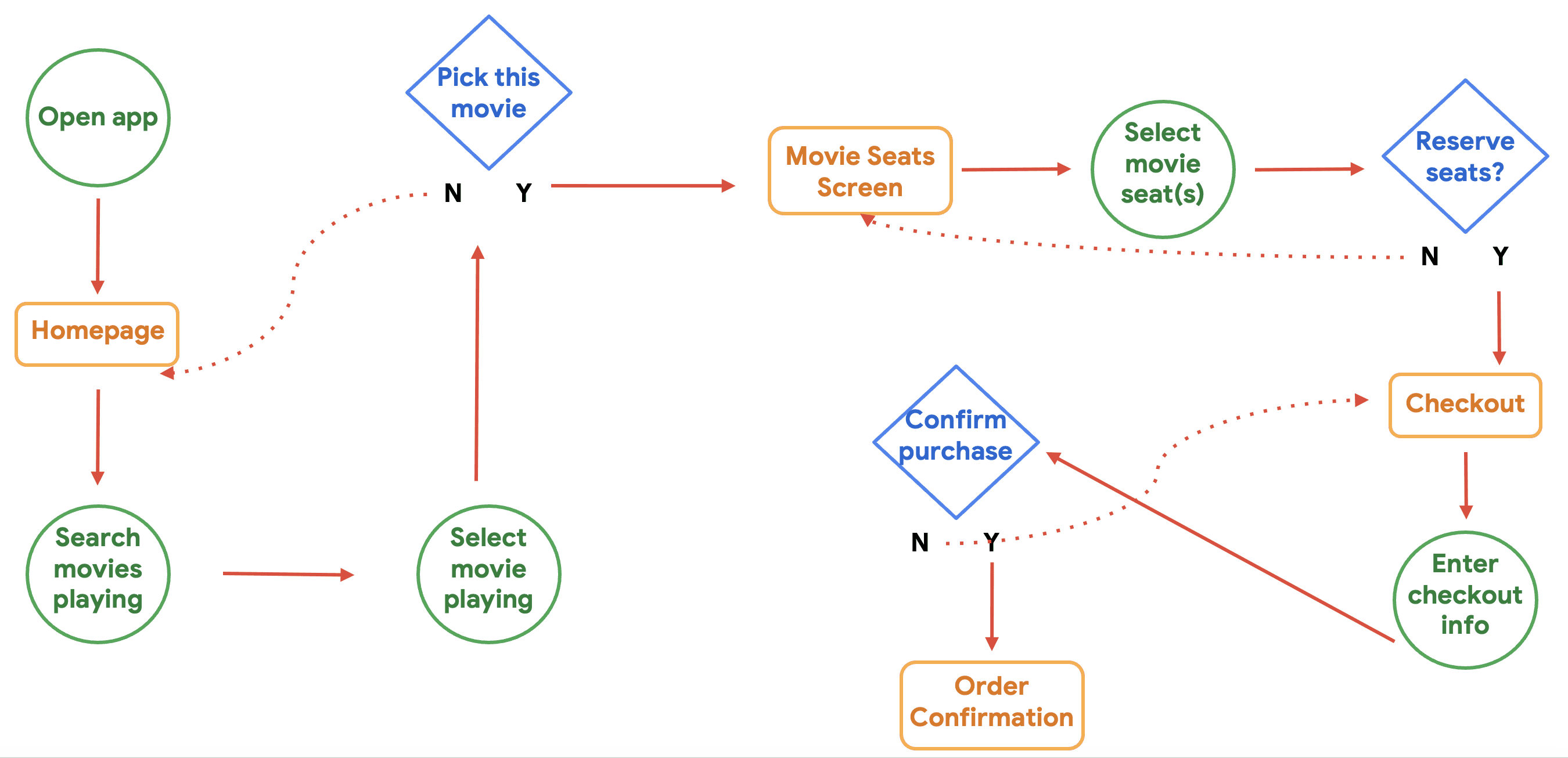
User Flow
Below is the user flow that I made for the app. Items shown in green circles are actions that the user is making, items shown in yellow rectangles are screens the user is on and items in blue polygons are meant to depict decisions the user has to make. When the user first opens the app, they arrive at the home page, then they search movies that are playing and select a movie that interests them. After they have to make a decision to pick the movie that they selected.
User Flow
Below is the user flow that I made for the app. Items shown in green circles are actions that the user is making, items shown in yellow rectangles are screens the user is on and items in blue polygons are meant to depict decisions the user has to make. When the user first opens the app, they arrive at the home page, then they search movies that are playing and select a movie that interests them. After they have to make a decision to pick the movie that they selected.
User Flow
Below is the user flow that I made for the app. Items shown in green circles are actions that the user is making, items shown in yellow rectangles are screens the user is on and items in blue polygons are meant to depict decisions the user has to make. When the user first opens the app, they arrive at the home page, then they search movies that are playing and select a movie that interests them. After they have to make a decision to pick the movie that they selected.






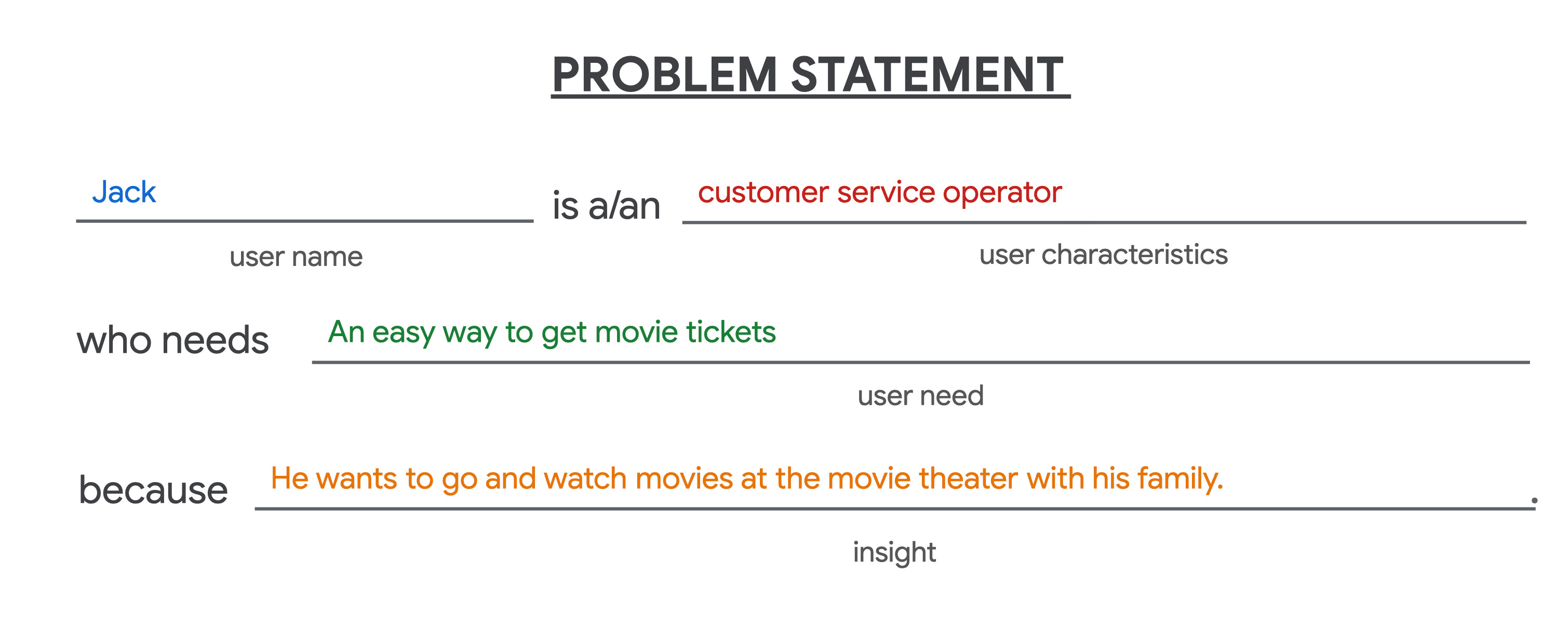
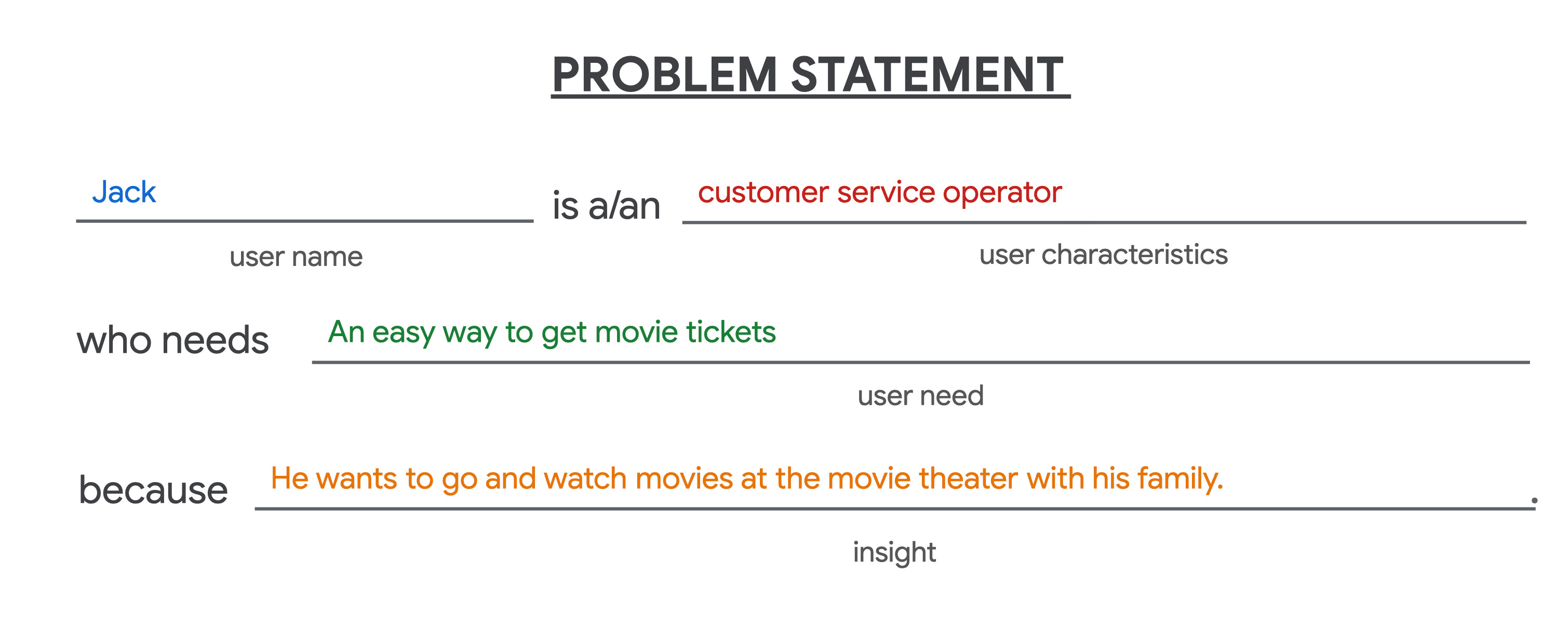
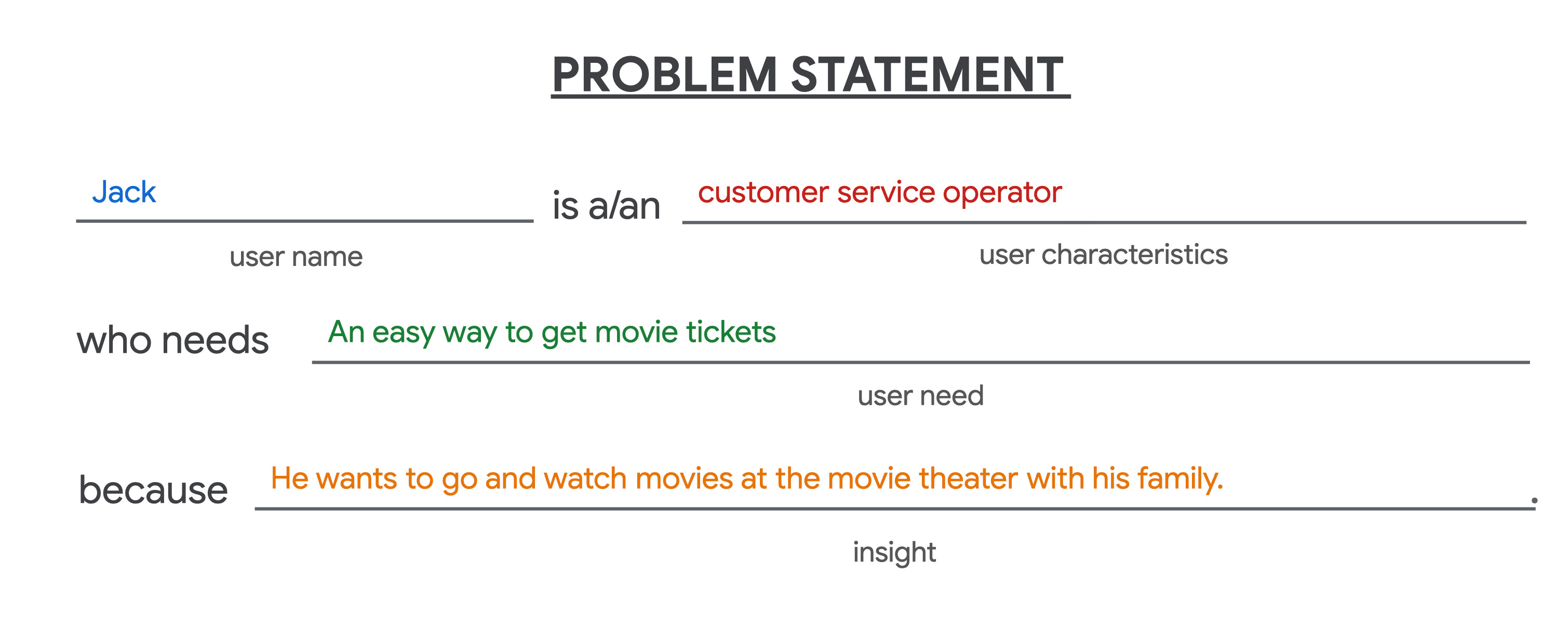
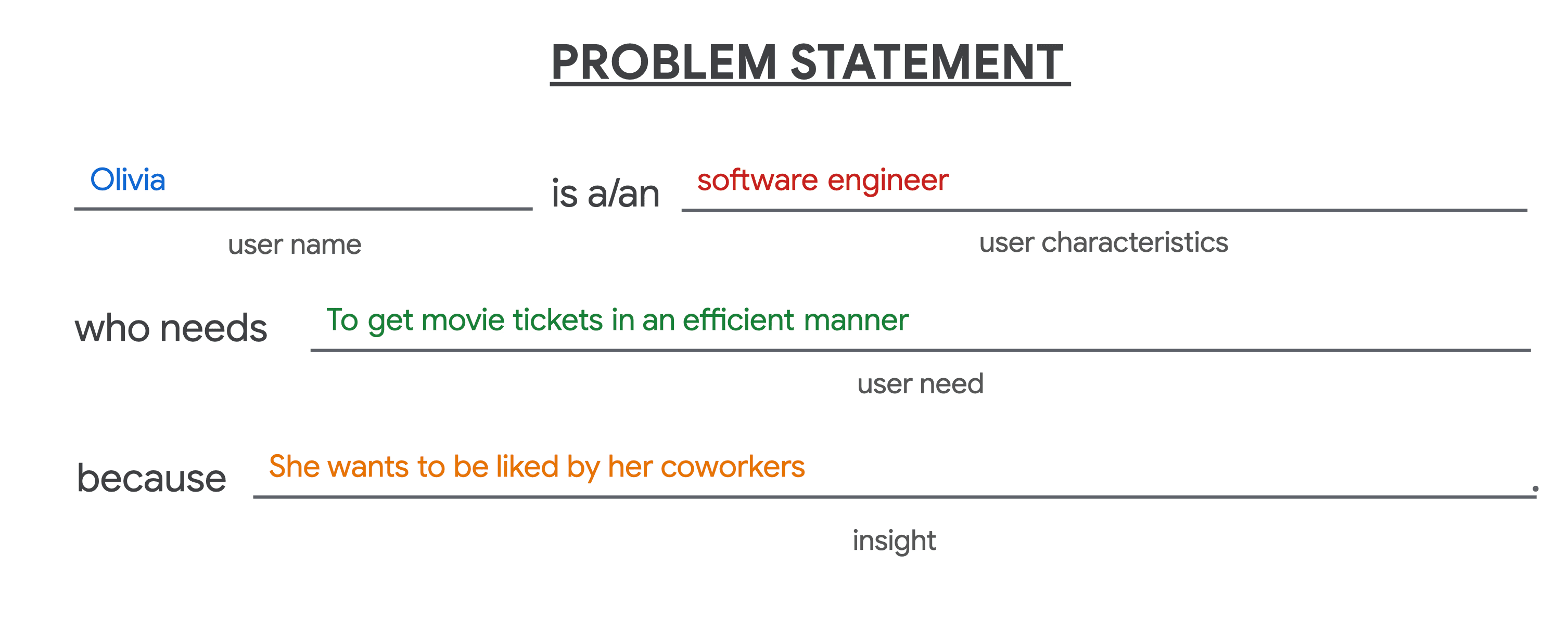
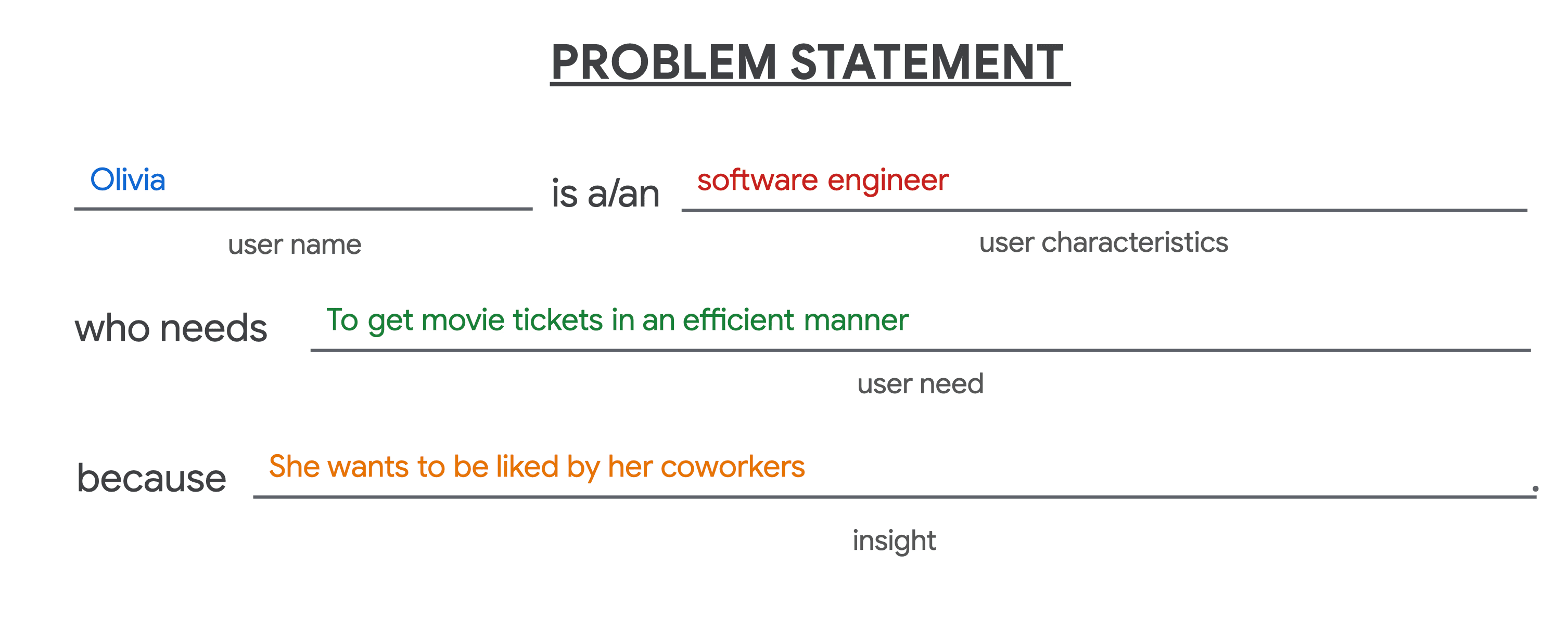
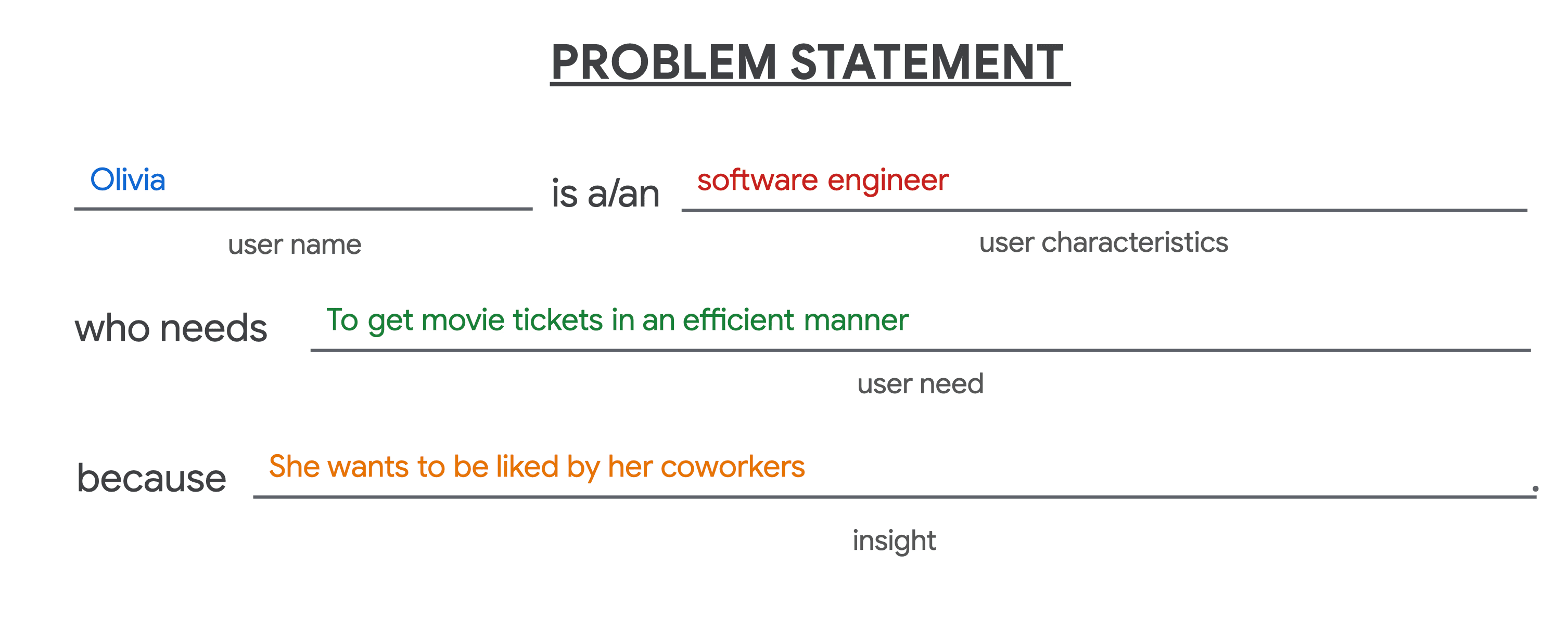
Problem Statements
For the two personas, I made two problem statements that would depict their needs when it comes to a movie review platform and the reasons behind those needs. This allowed me to get greater insights into the users who will use The Pixel Theater.
Problem Statements
For the two personas, I made two problem statements that would depict their needs when it comes to a movie review platform and the reasons behind those needs. This allowed me to get greater insights into the users who will use The Pixel Theater.






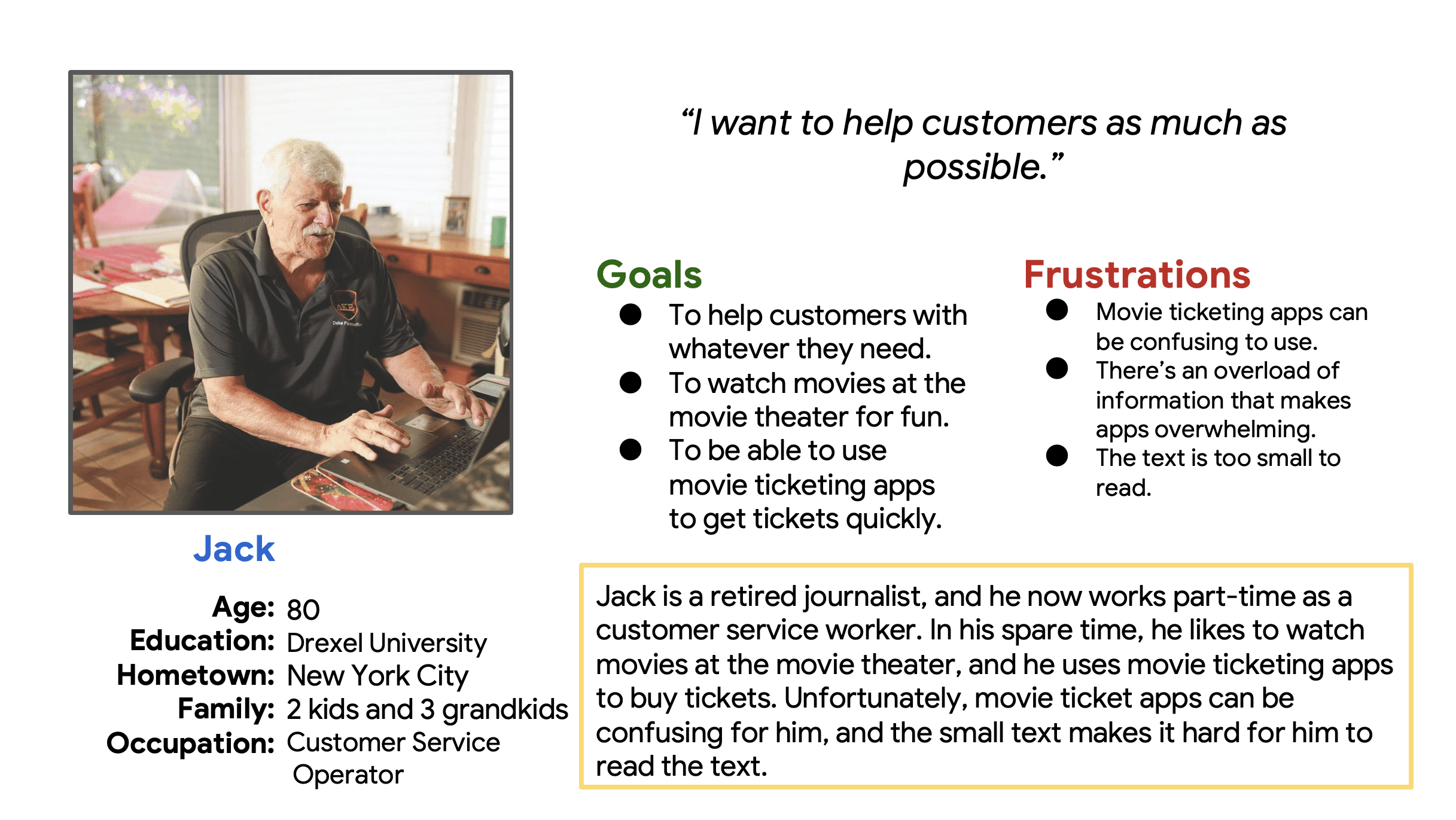
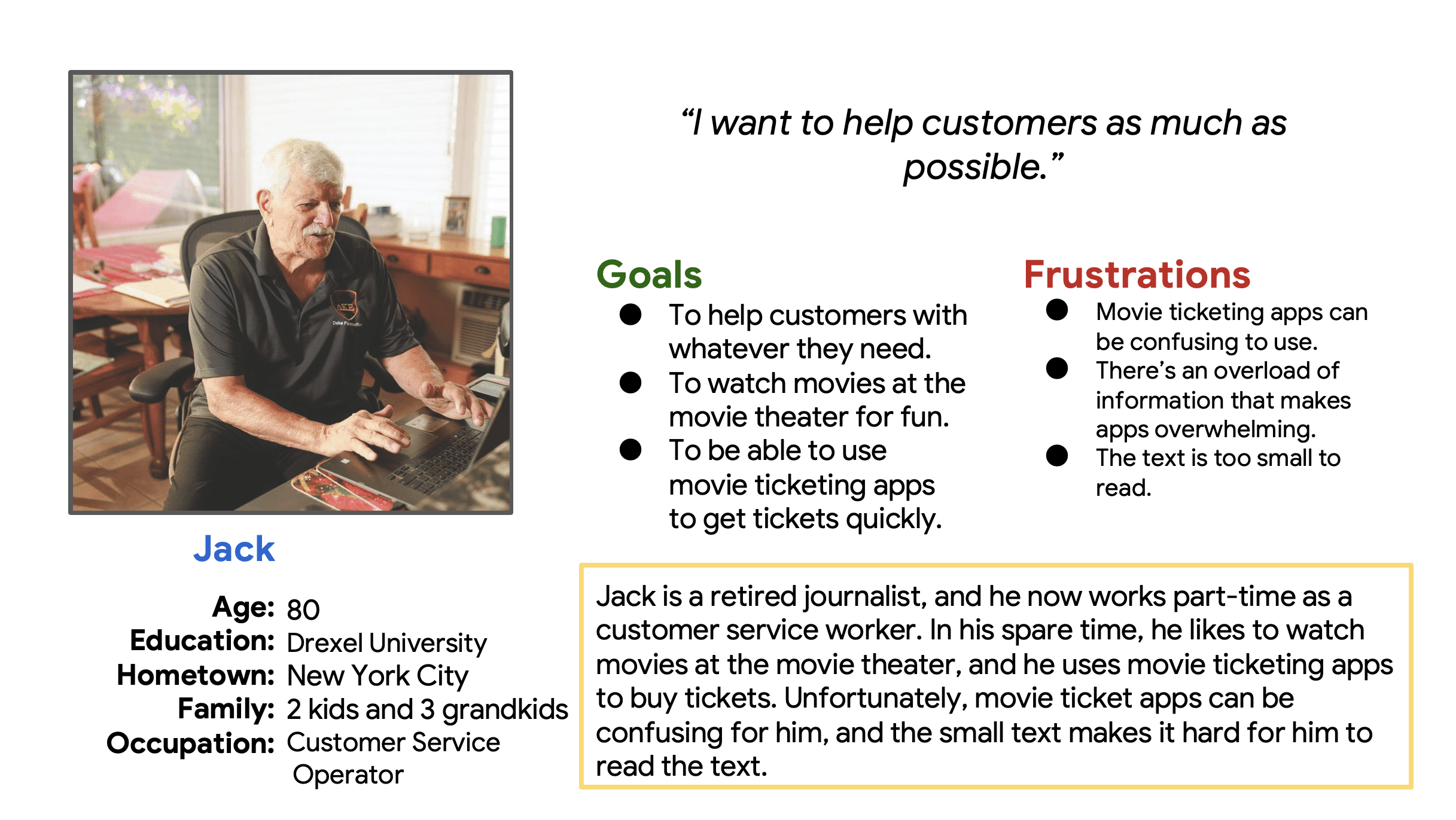
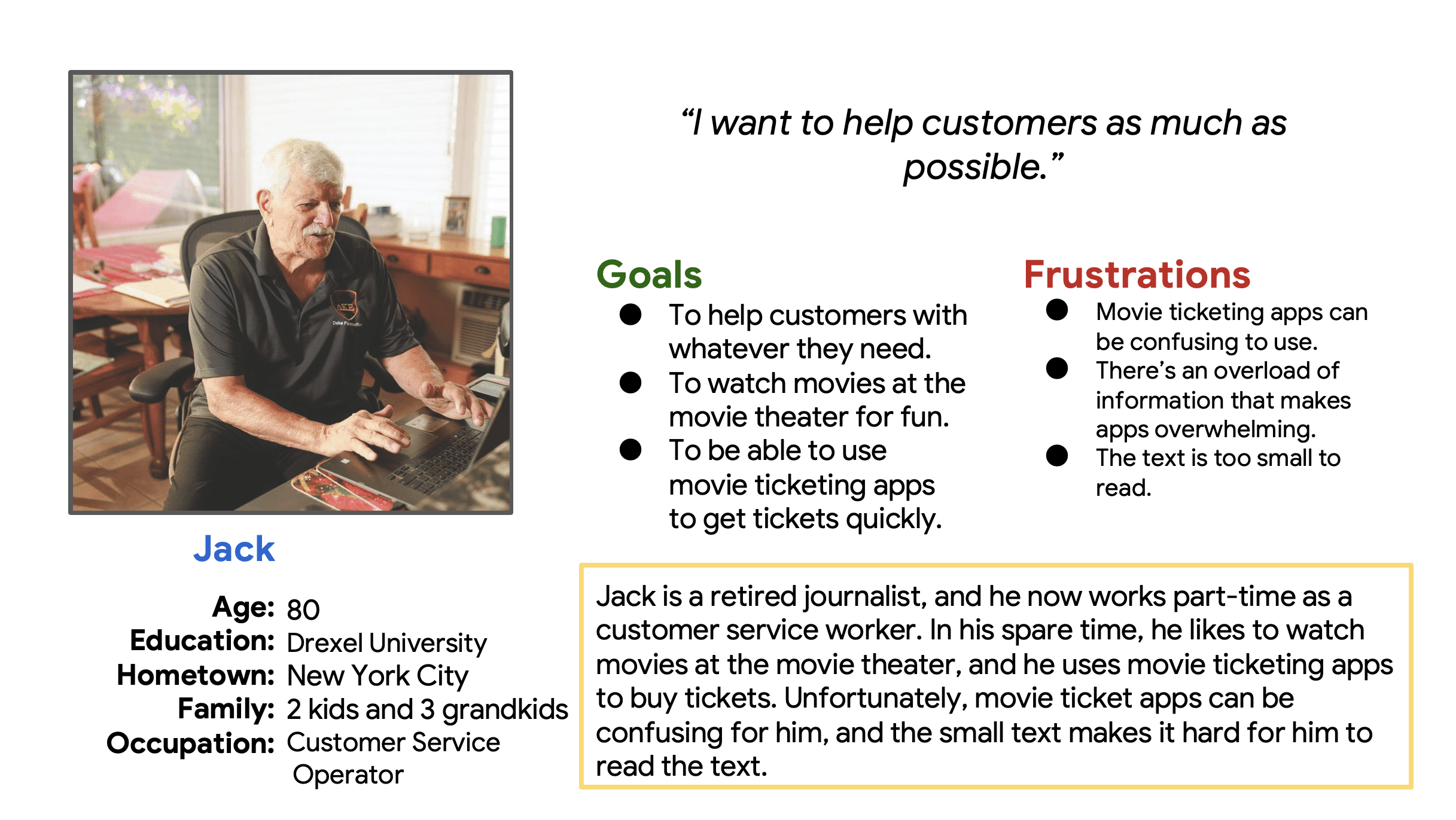
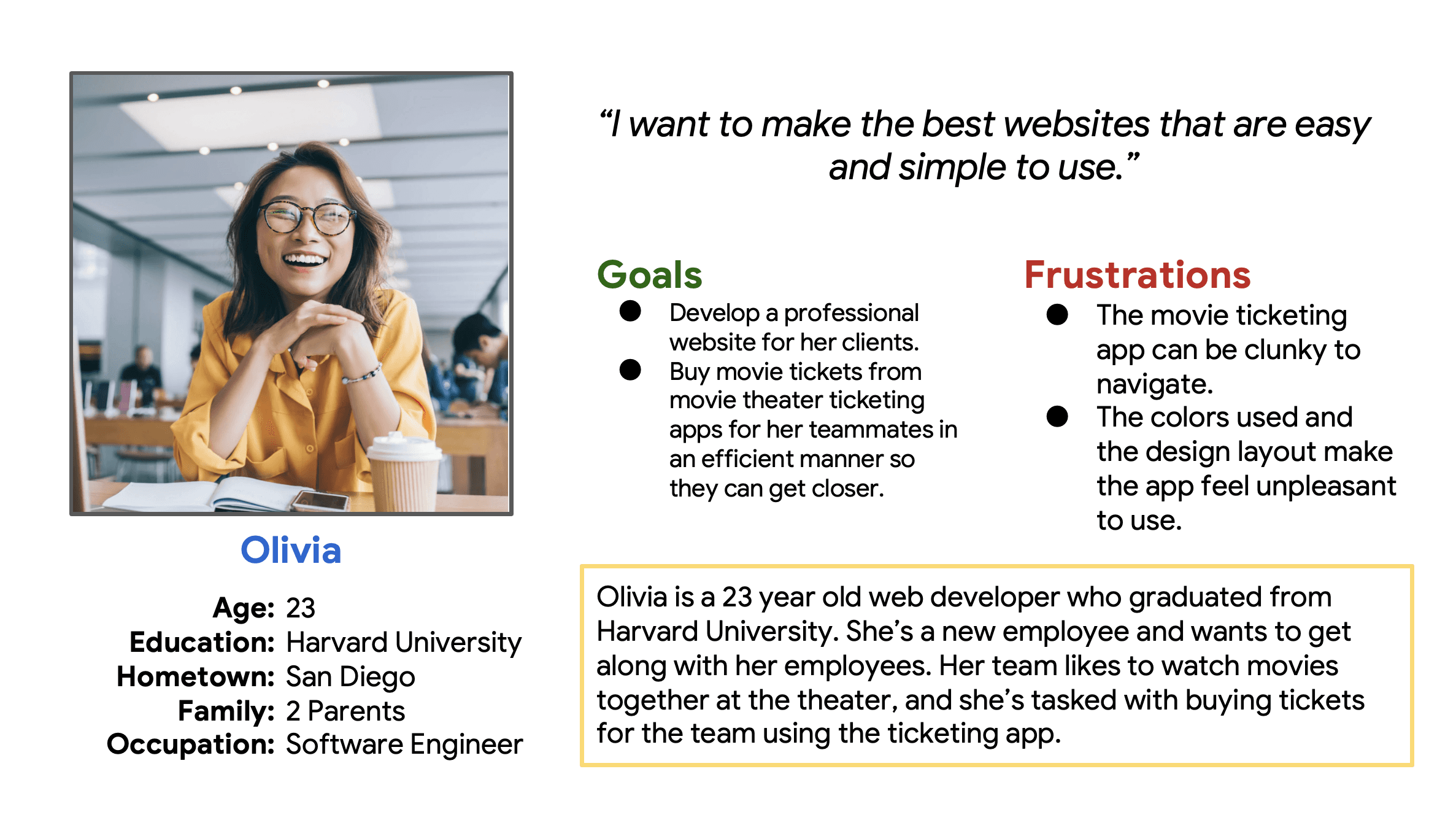
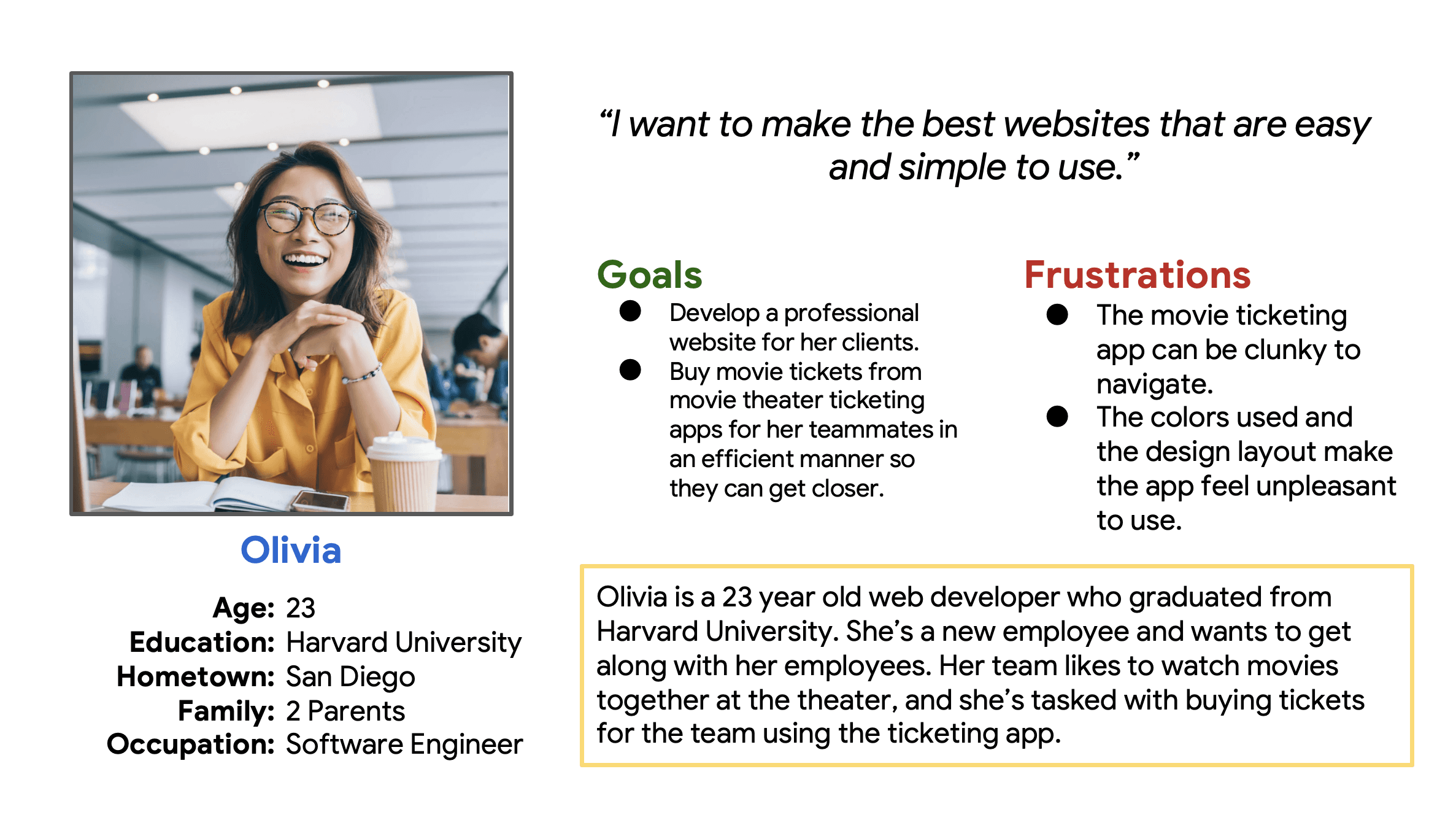
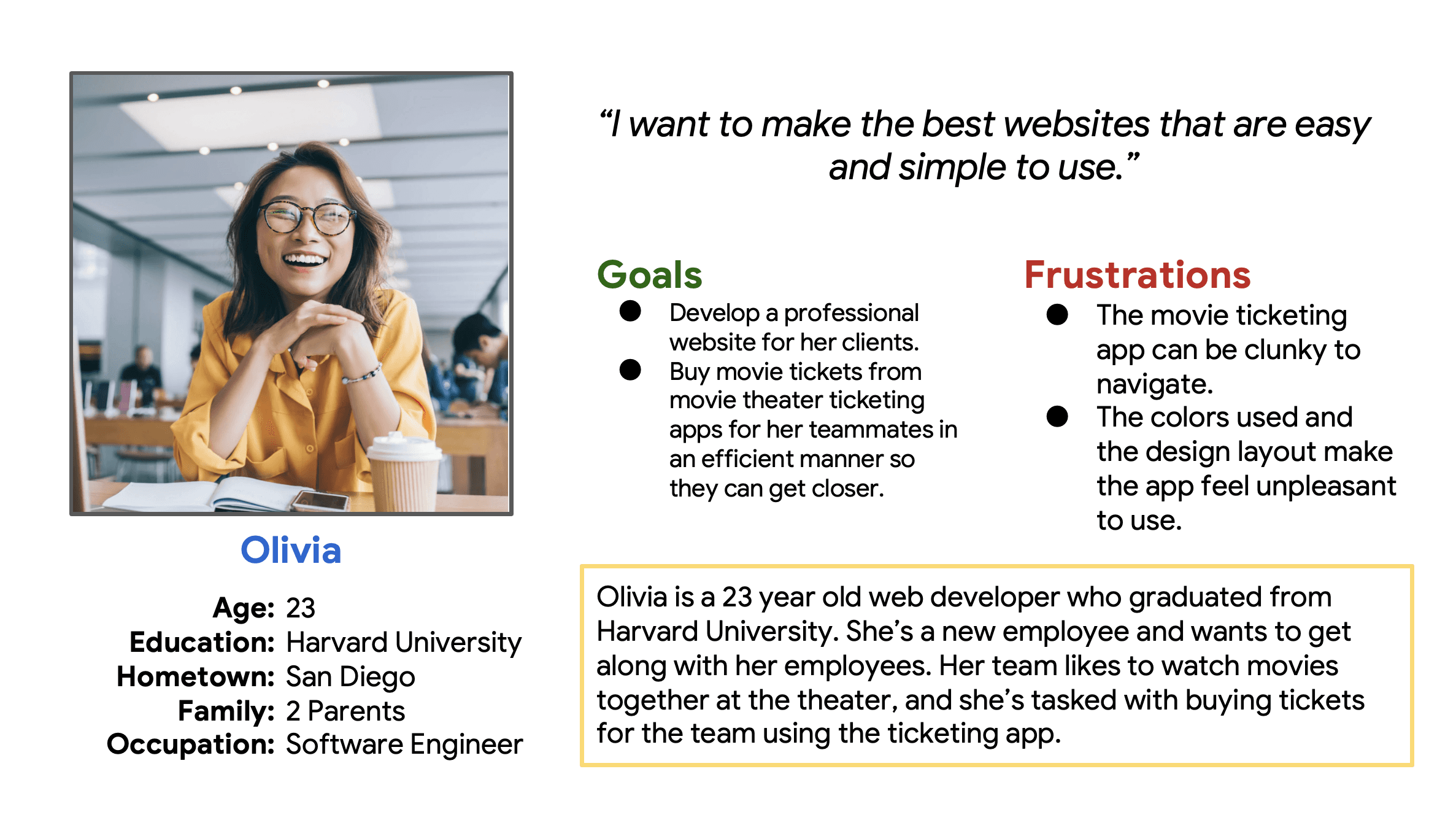
User Personas
Based on what I had learned about the different types of users who went to movie theaters. I created two user personas. The first persona is a 23-year-old software engineer named Olivia. She has to get movie tickets for her coworkers and so uses the movie ticketing app to purchase the tickets. The second is a retired journalist named Jack who now works part-time as a customer service operator. He wants to use the ticketing app to get tickets for watching movies in his spare time. But he has issues using a lot of movie ticketing apps because they can be confusing for him.
User Personas
Based on what I had learned about the different types of users who went to movie theaters. I created two user personas. The first persona is a 23-year-old software engineer named Olivia. She has to get movie tickets for her coworkers and so uses the movie ticketing app to purchase the tickets. The second is a retired journalist named Jack who now works part-time as a customer service operator. He wants to use the ticketing app to get tickets for watching movies in his spare time. But he has issues using a lot of movie ticketing apps because they can be confusing for him.


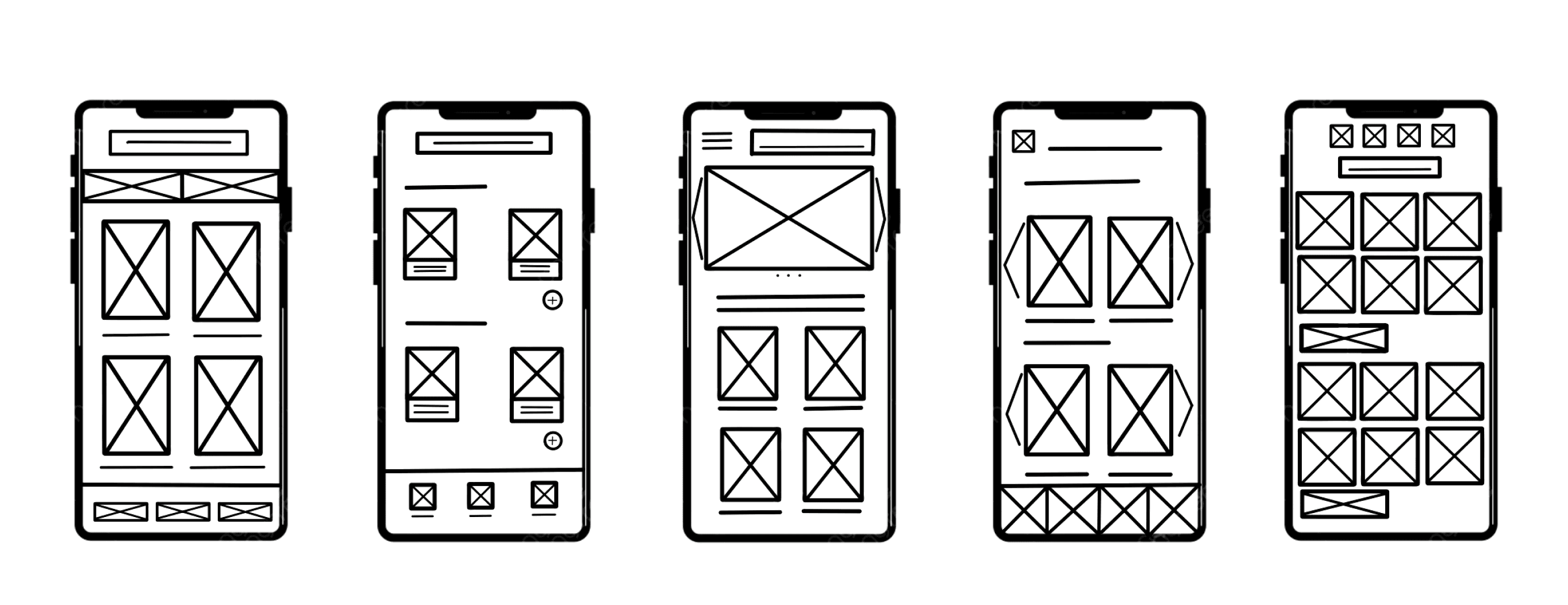
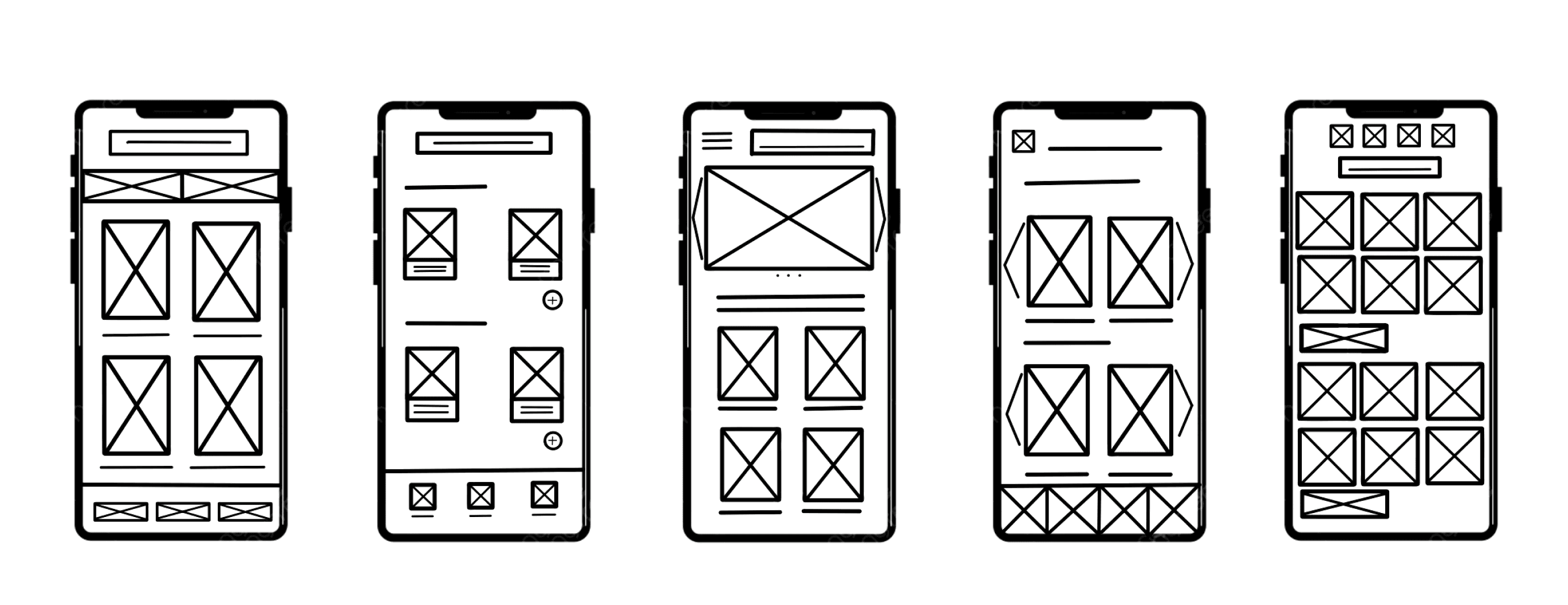
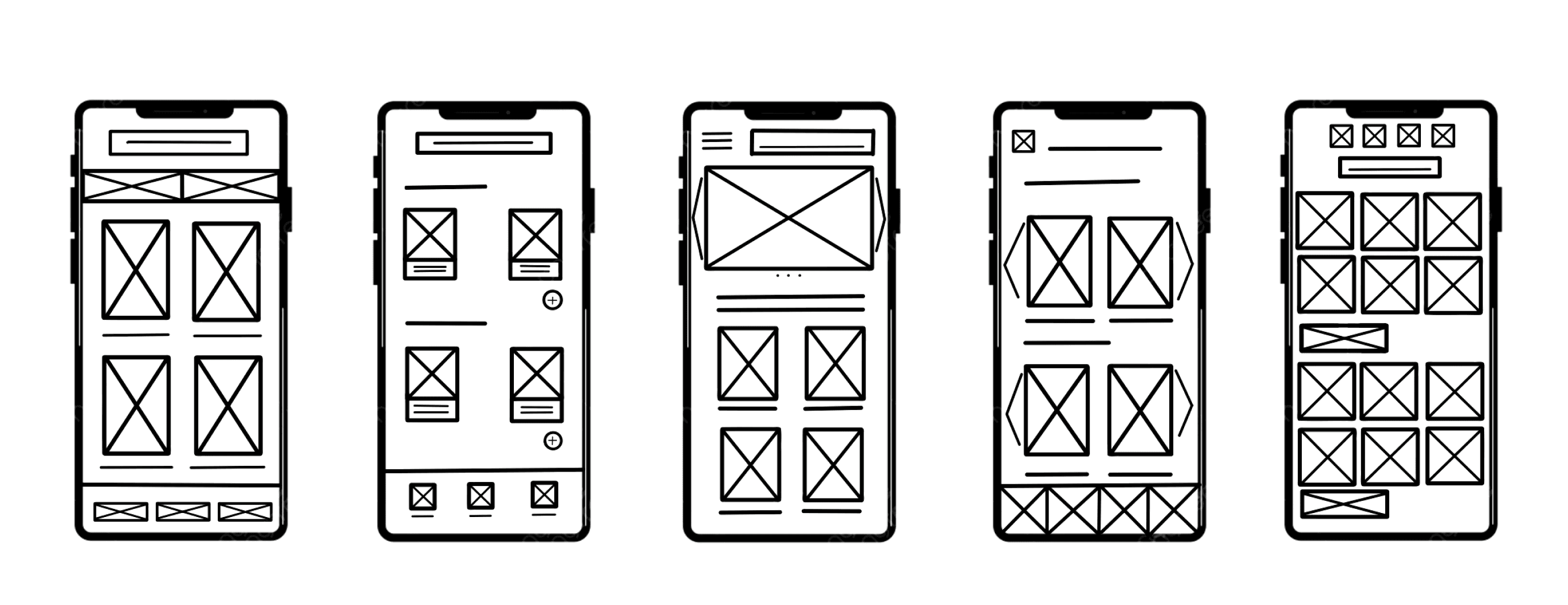
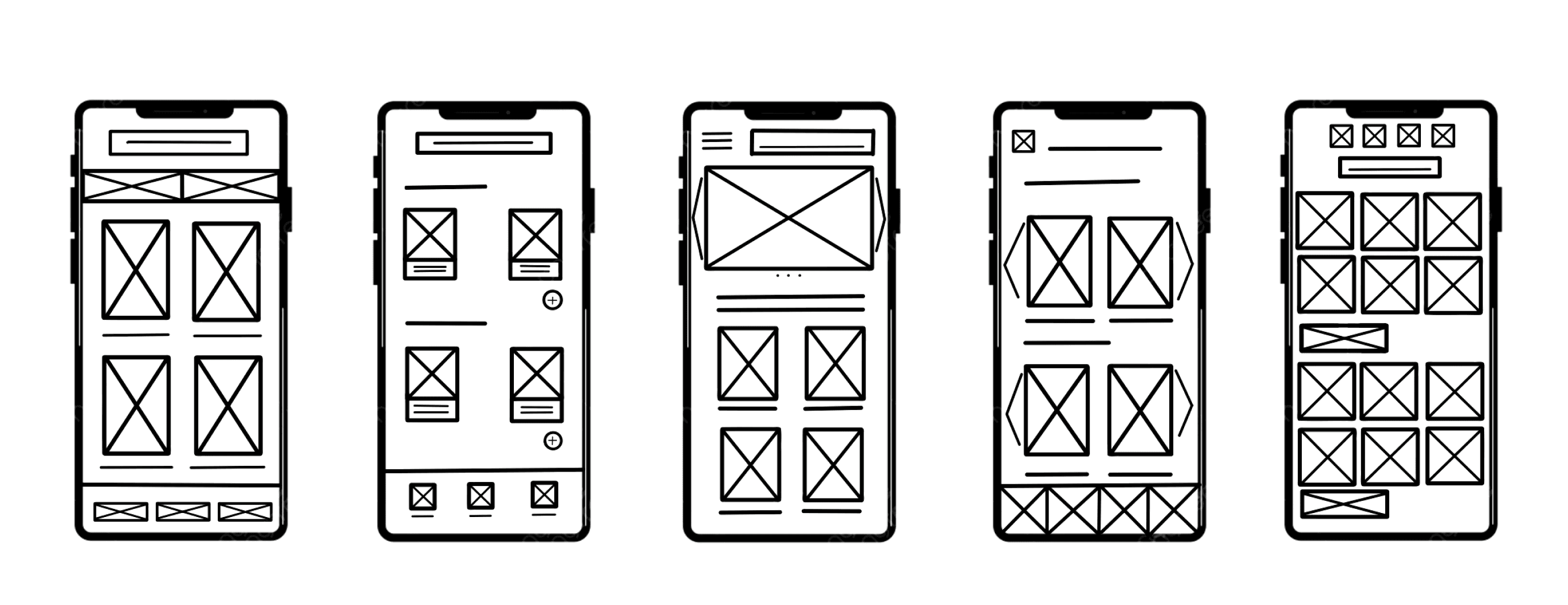
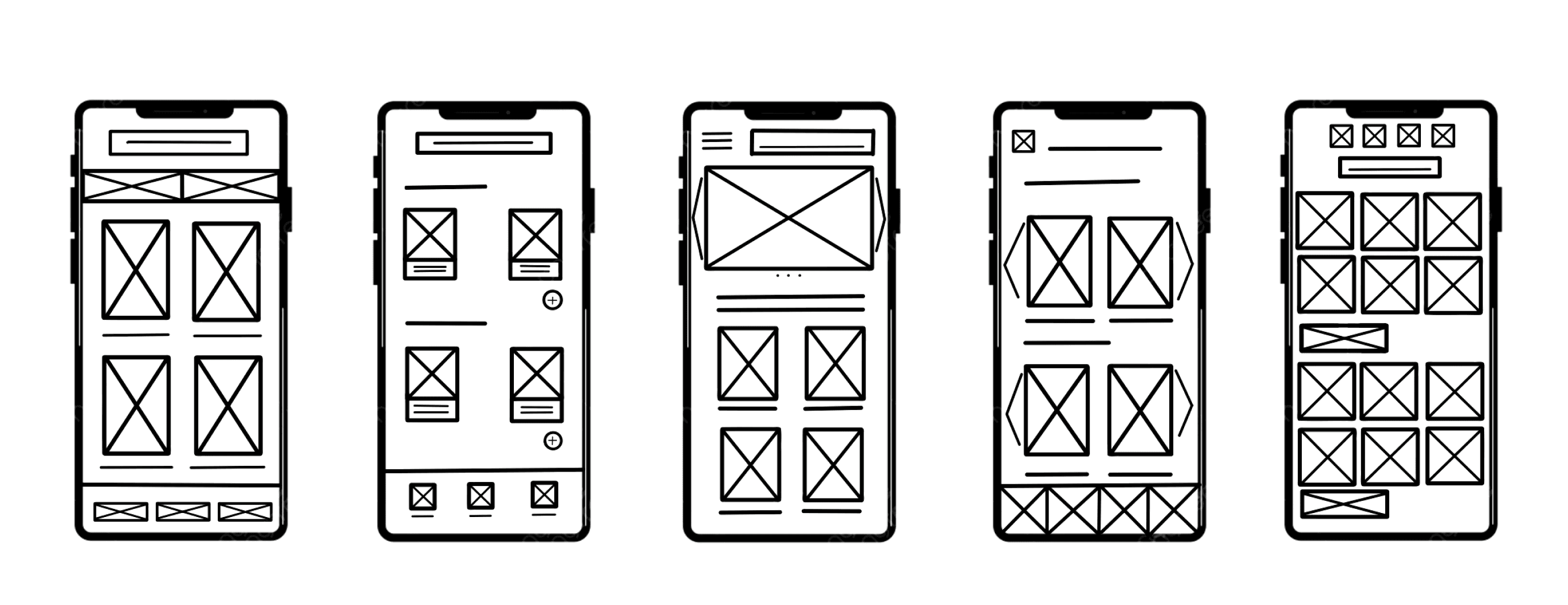
Wireframe Sketches
I decided to create sketches for The Pixel Theater app that depicted different versions of the home page. Almost all versions included boxes that show items like movies or buttons or show texts. Creating sketches allowed me to come up with various ideas that I could potentially use for creating low and high fidelity prototypes.


Site Map
I made a sitemap so I could define the main pages and sub pages for the Pixel Theater app. The site map depicts users being able to see movies that are currently playing and that are coming soon. There is also the movie overview page which will allow users to see film information and purchase tickets. There's also the account page where users can complete different tasks like viewing their account information and seeing their ticket purchases.
Wireframe Sketches
I decided to create sketches for The Pixel Theater app that depicted different versions of the home page. Almost all versions included boxes that show items like movies or buttons or show texts. Creating sketches allowed me to come up with various ideas that I could potentially use for creating low and high fidelity prototypes.






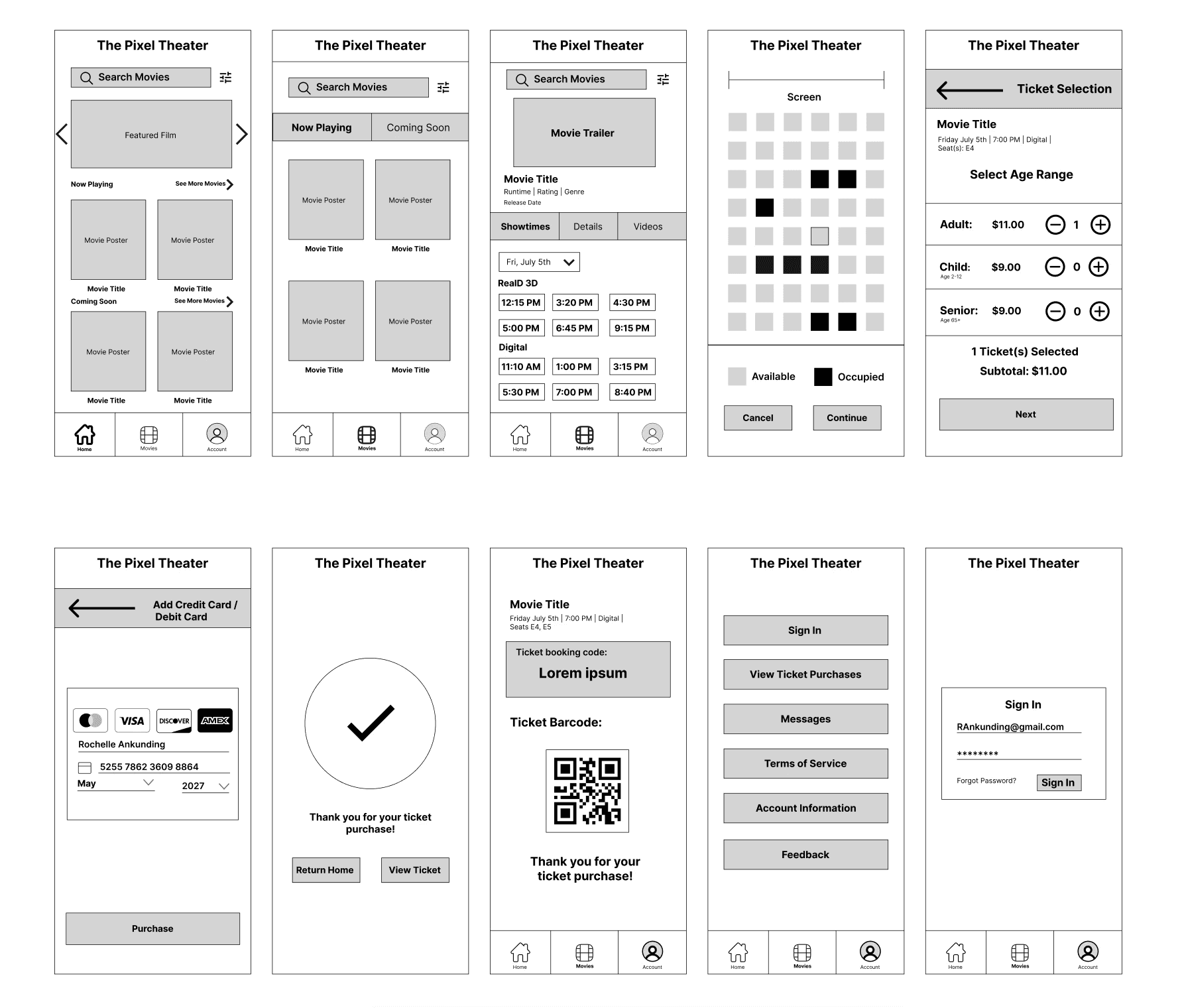
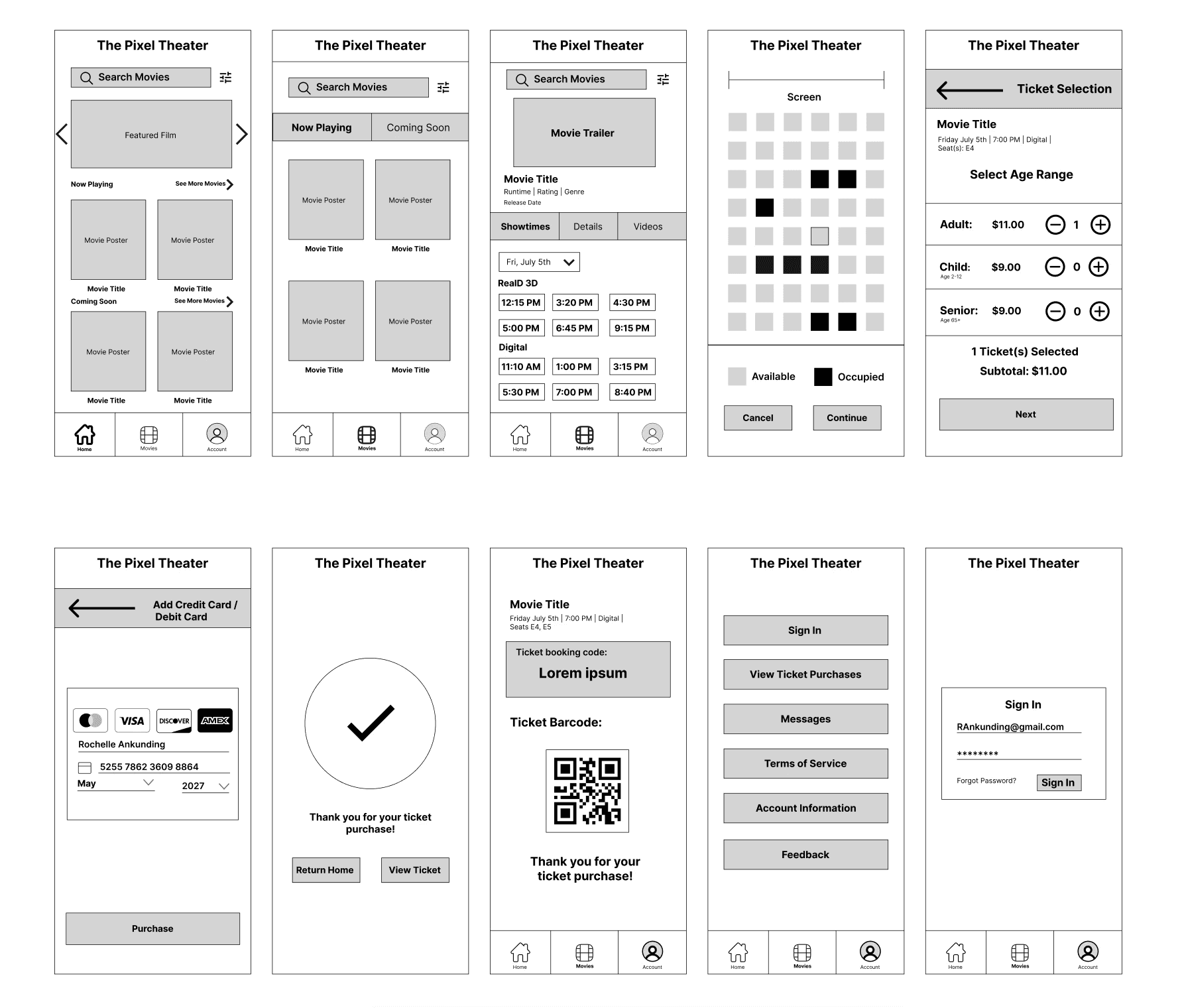
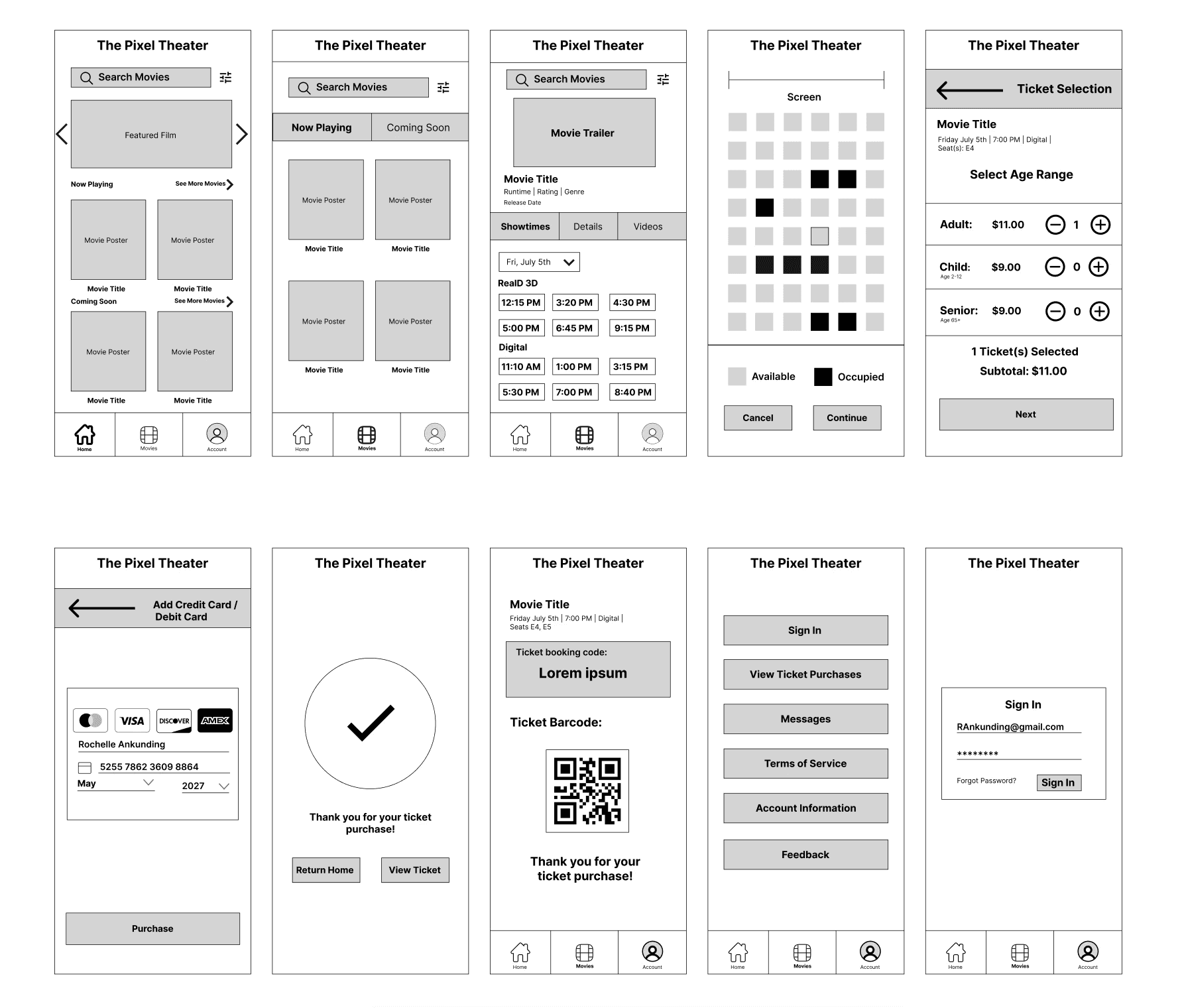
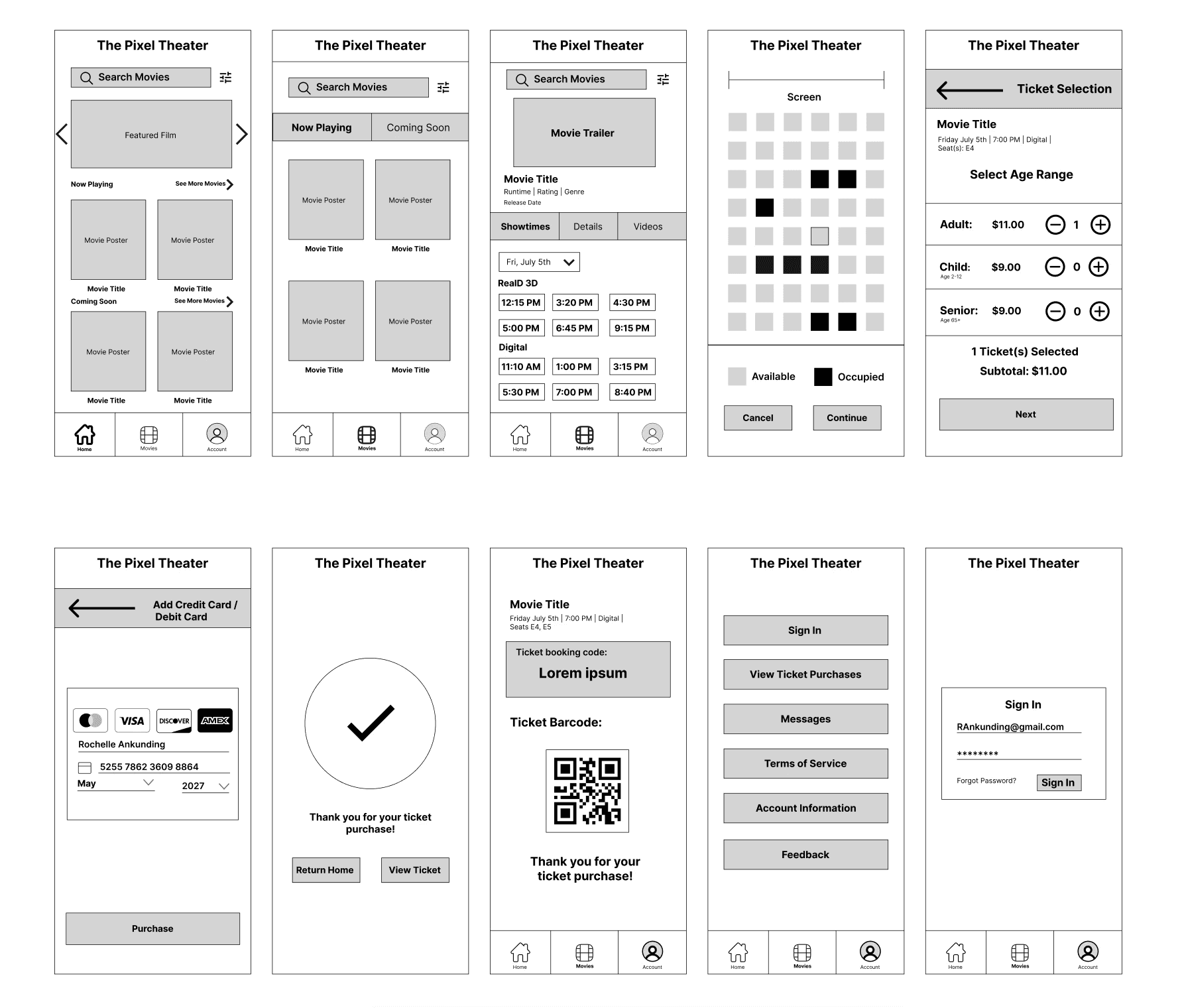
Low-Fidelity Prototype
After the sketches were completed, I moved on to creating a low-fidelity prototype of the app using Figma. There was a home page that had feature films and showed some of the movies that were playing. There was a film page that was dedicated towards finding movies that were currently playing and coming soon. There were a series of frames dedicated to users purchasing tickets for movies and than seeing their ticket purchase. There was an account page where a user could view pages for ticket purchases and other topics.
Low-Fidelity Prototype
After the sketches were completed, I moved on to creating a low-fidelity prototype of the app using Figma. There was a home page that had feature films and showed some of the movies that were playing. There was a film page that was dedicated towards finding movies that were currently playing and coming soon. There were a series of frames dedicated to users purchasing tickets for movies and than seeing their ticket purchase. There was an account page where a user could view pages for ticket purchases and other topics.


Low-Fidelity Interactive Prototype
Low-Fidelity Interactive Prototype
Usability Studies
After completing my low fidelity prototype. I conducted moderated usability studies where I allowed them to try out the application while I explained the different elements of it to them. In terms of feedback, people seemed to be generally positive about the app taking into consideration that it was only a low fidelity prototype and they understood how to navigate it. However, it was pointed out by a number of users that they weren't sure what the big difference was between the home and movies page. Especially considering the home and movie pages had featured options for seeing older and newer movies. Also, one user felt that the featured film in the home page was pointless since user's can see the latest trending films already in the now playing section of the page.
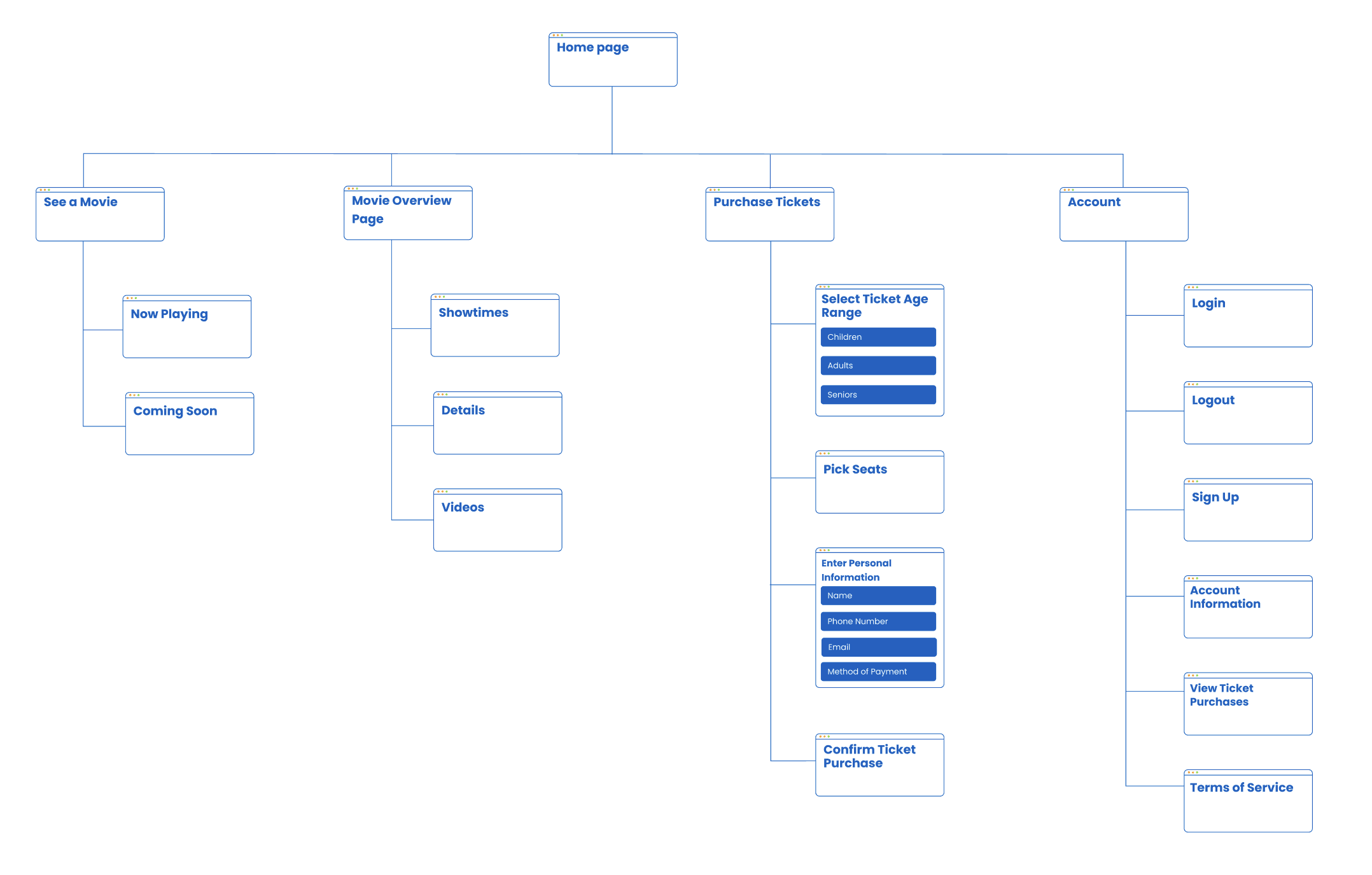
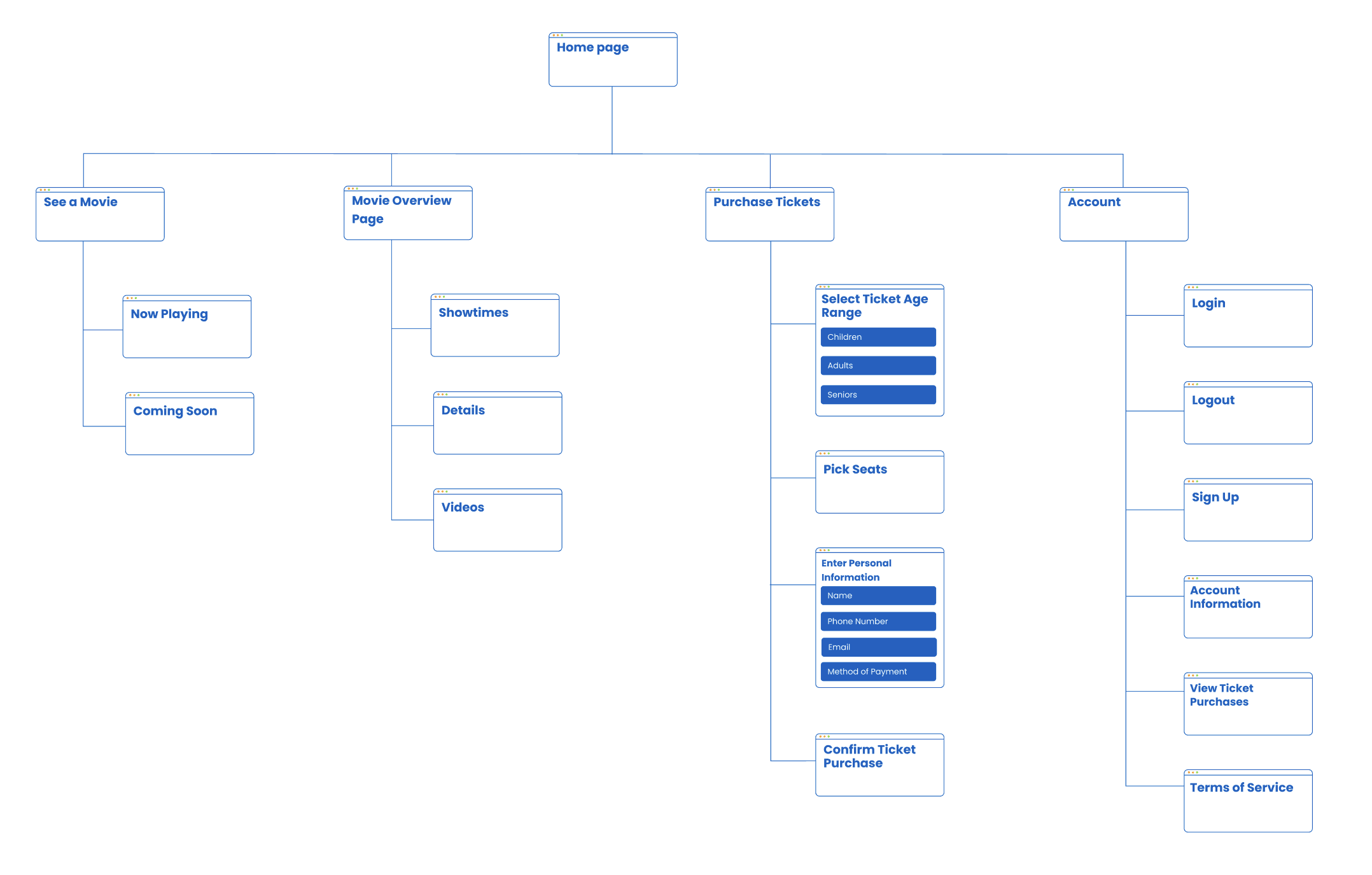
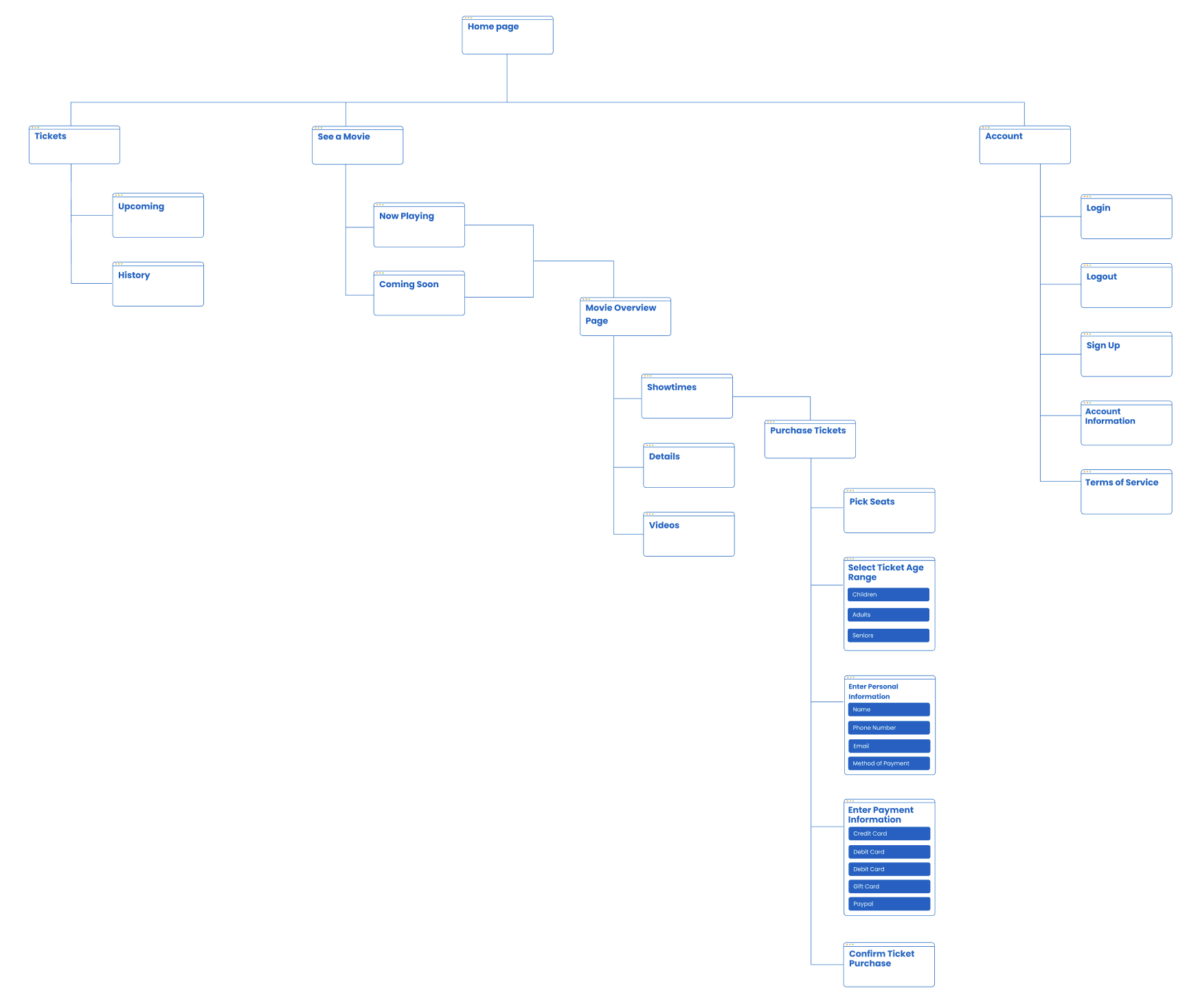
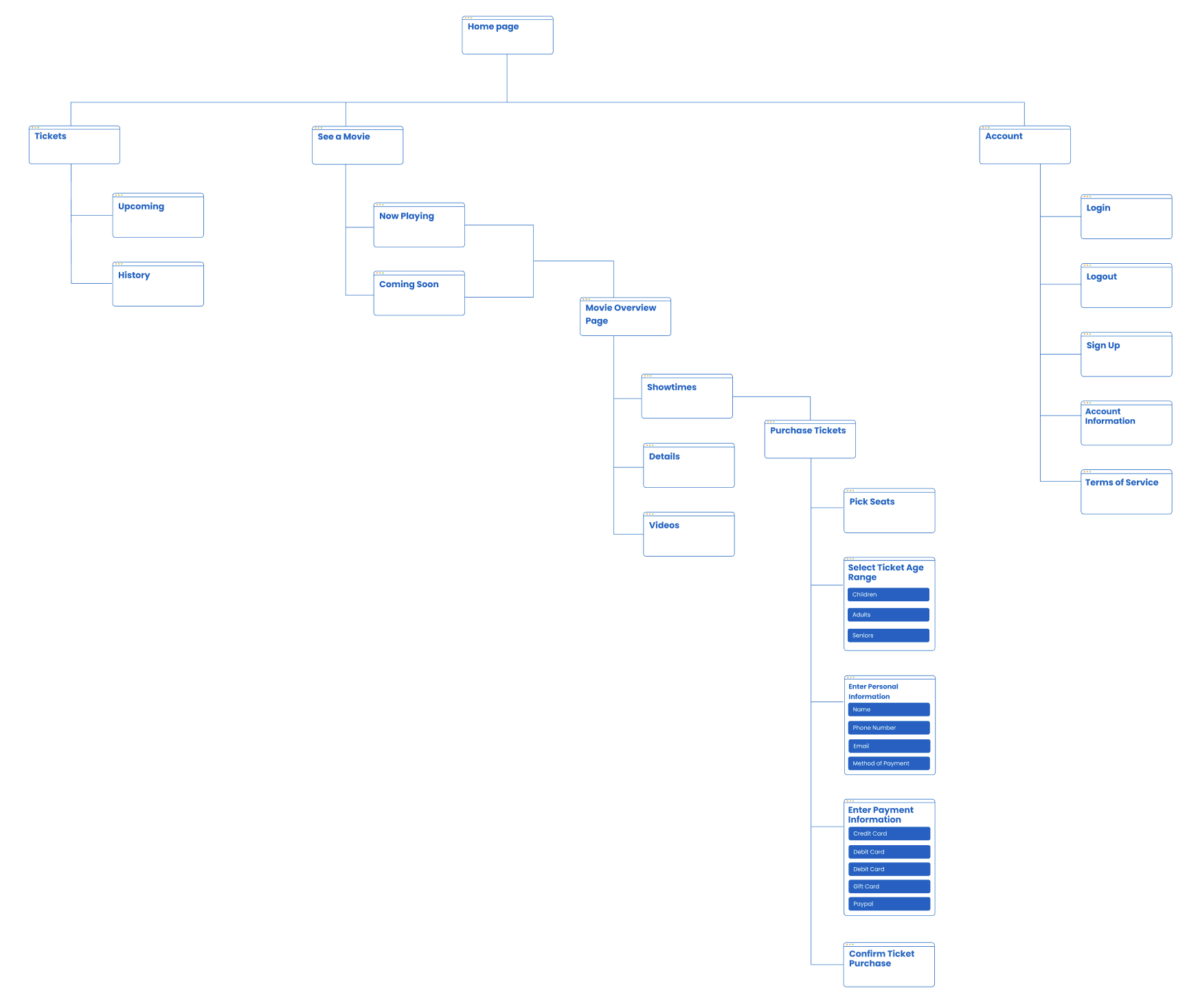
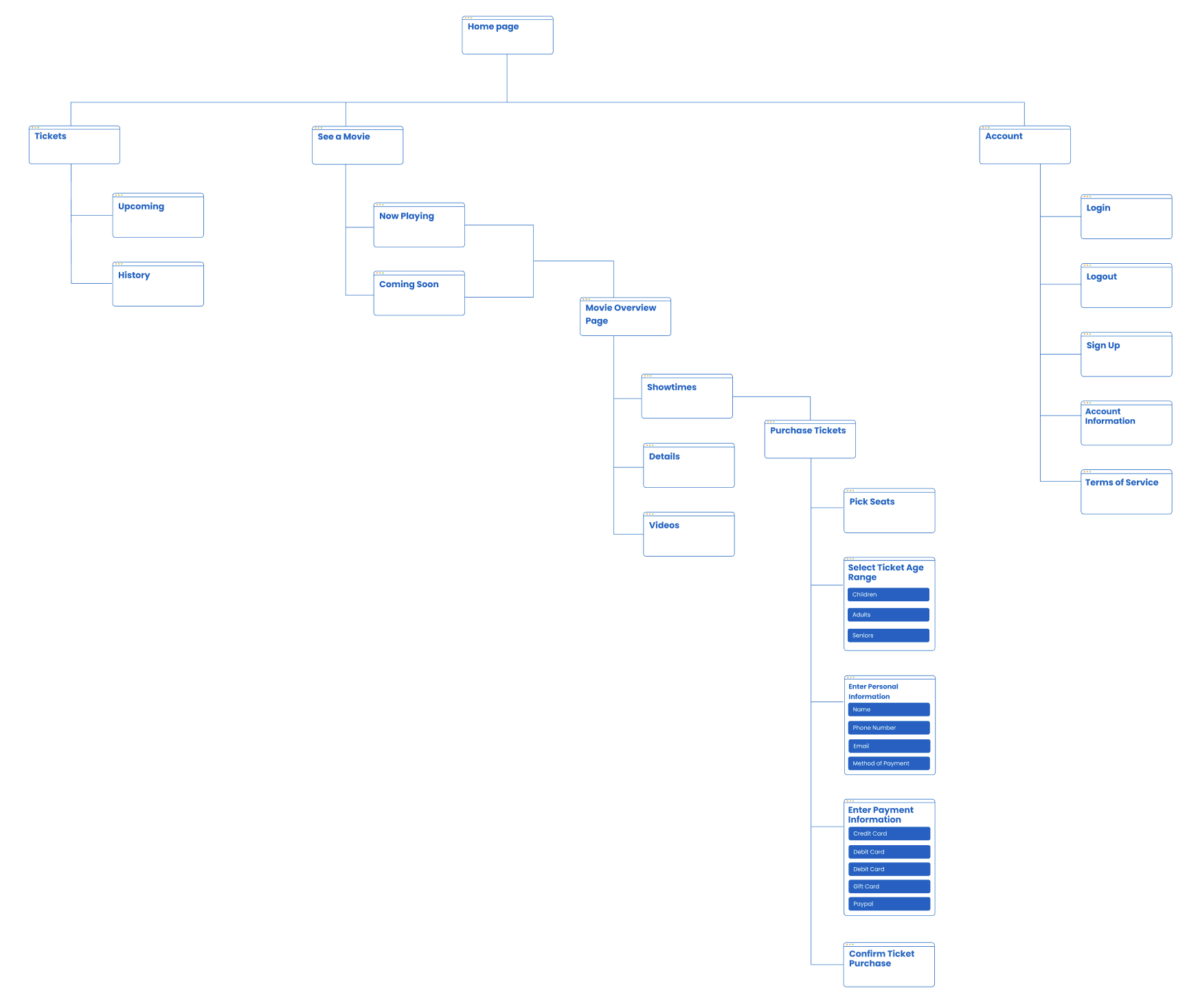
Revised Site Map
After the usability testing, I made some revisions to the structure of the site and noticed some issues with the site map so I made decided to make large revisions to the site map. For the Pixel Theater, the main pages now will be for seeing movies, looking at tickets, and there will be an account page. When user's click on a movie in the new playing or coming soon tabs, they are taken to a movie overview page where there are different tabs for showtimes, details and videos. The user after picking a showtime, then is taken to a series of pages for purchasing their tickets. The tickets page allows users to look at their tickets for upcoming movies they're going to see and their history of movies they've seen in the past. The account page allows them to look at different tabs for tasks like logging in, seeing account information or seeing terms of service.

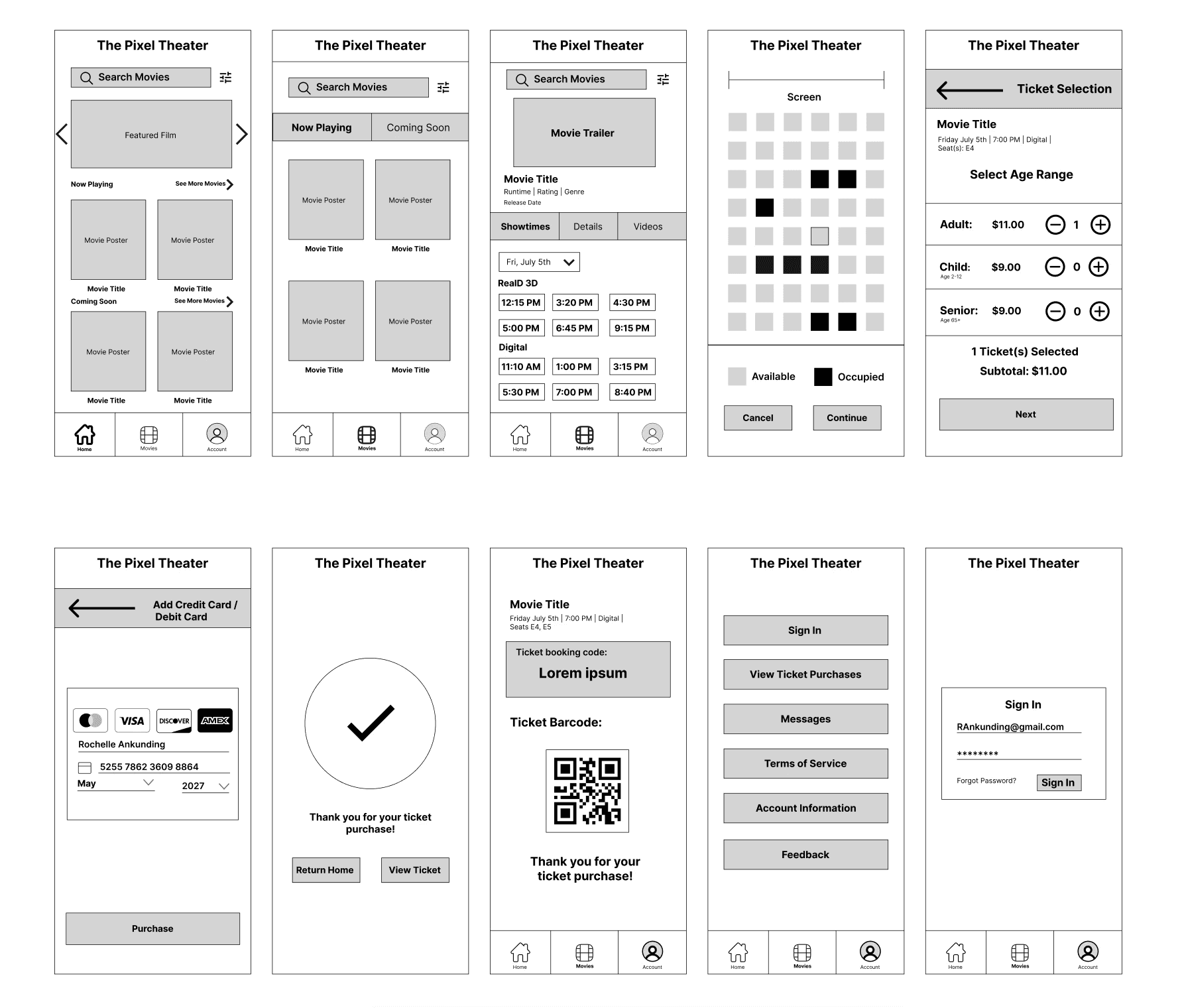
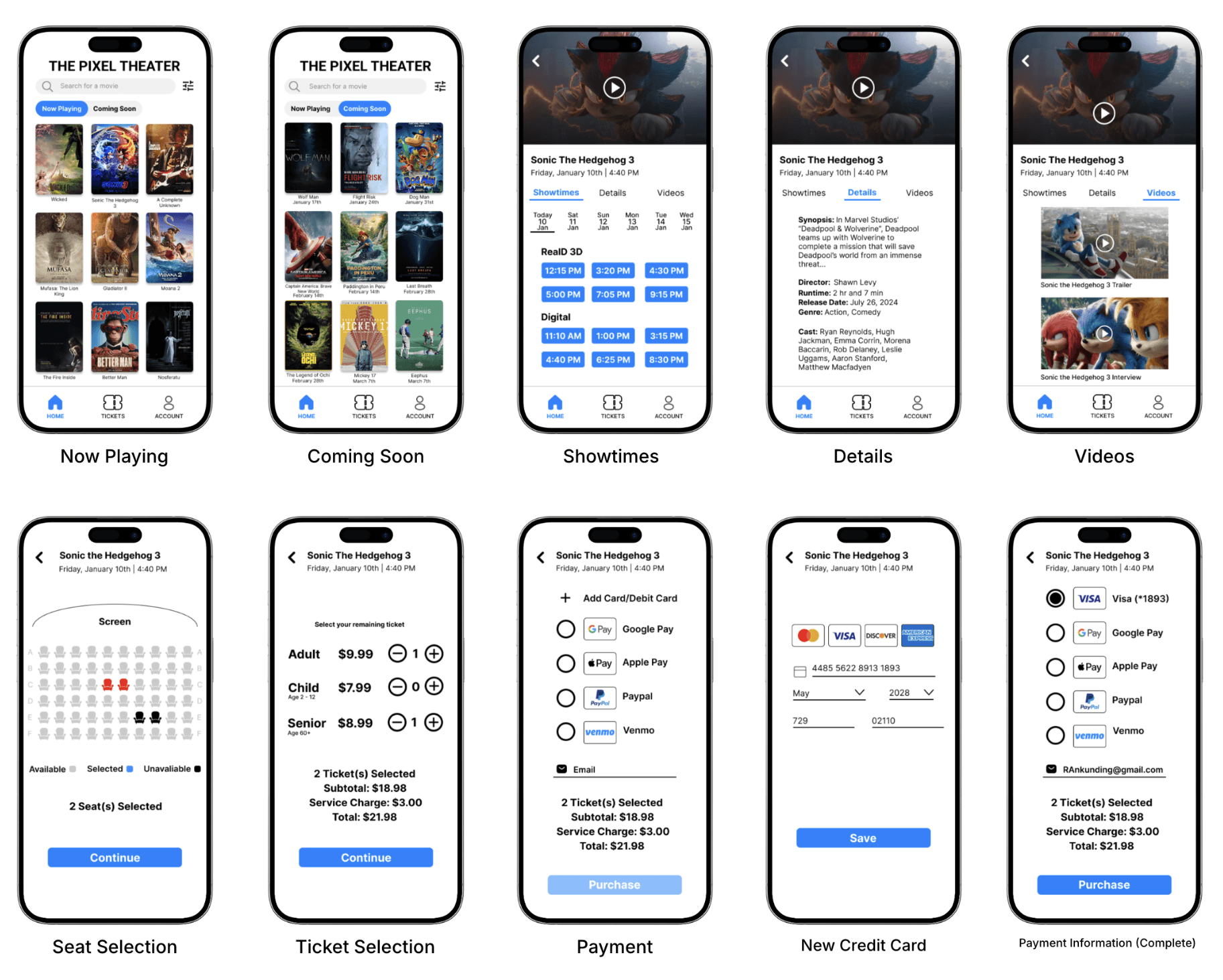
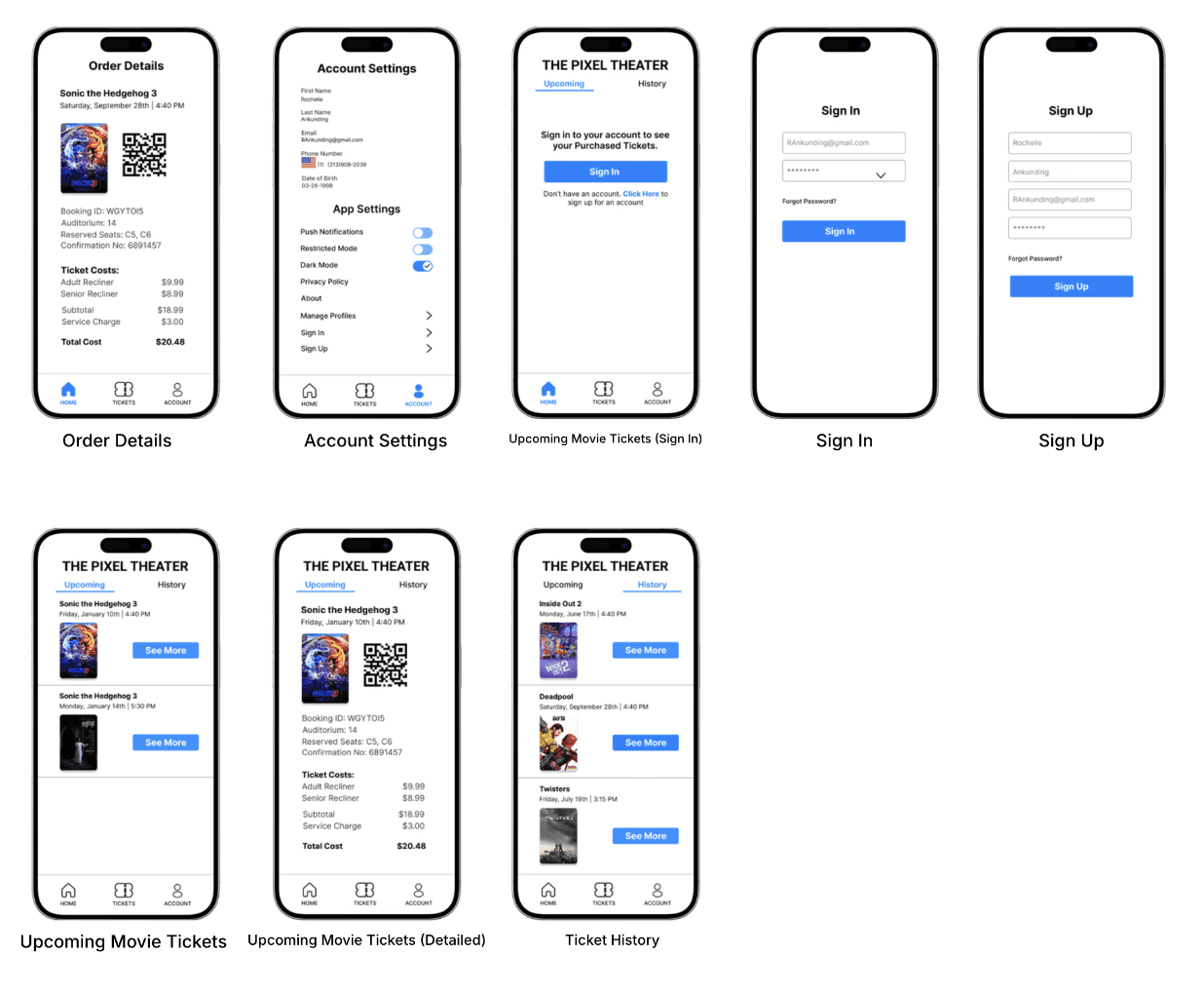
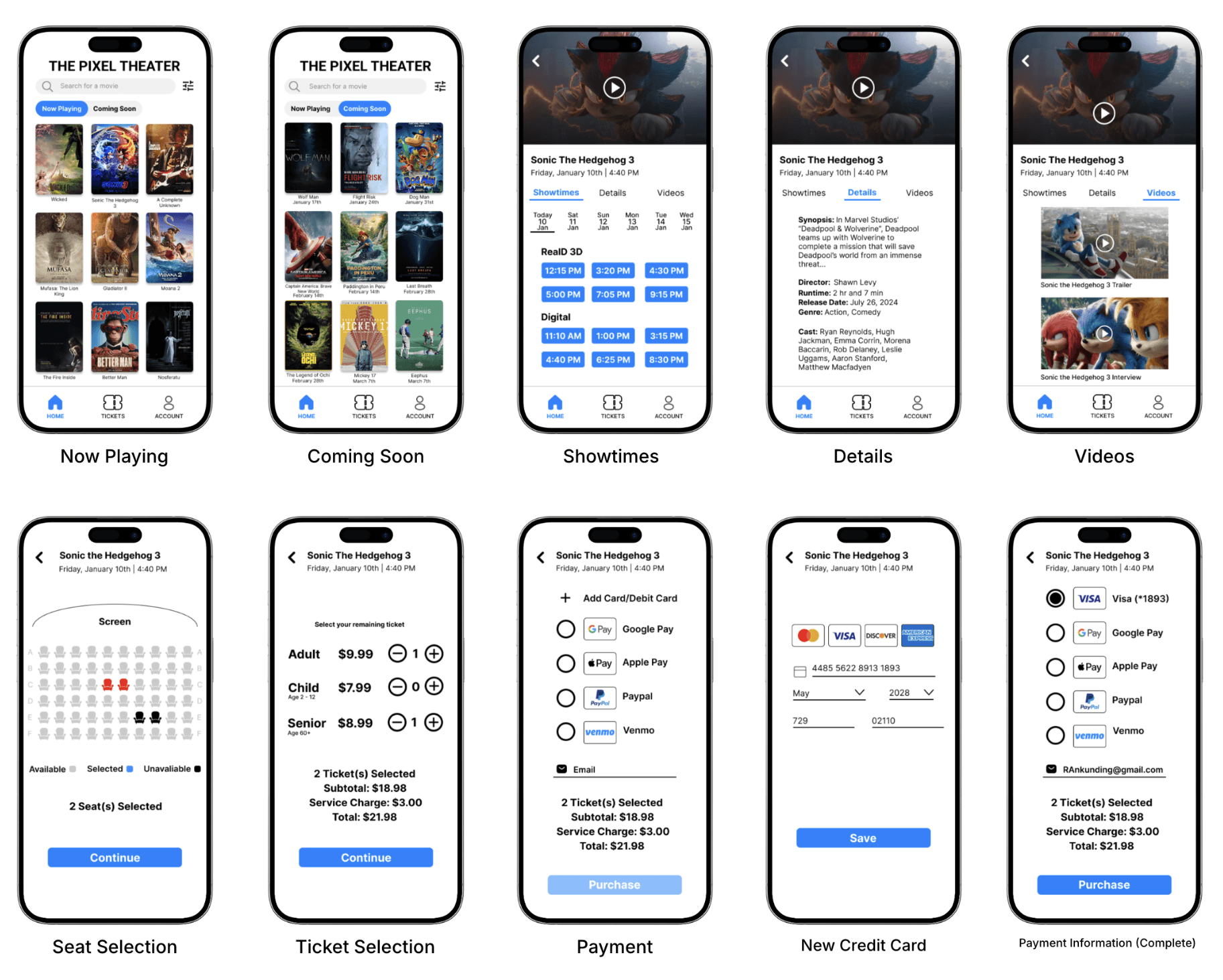
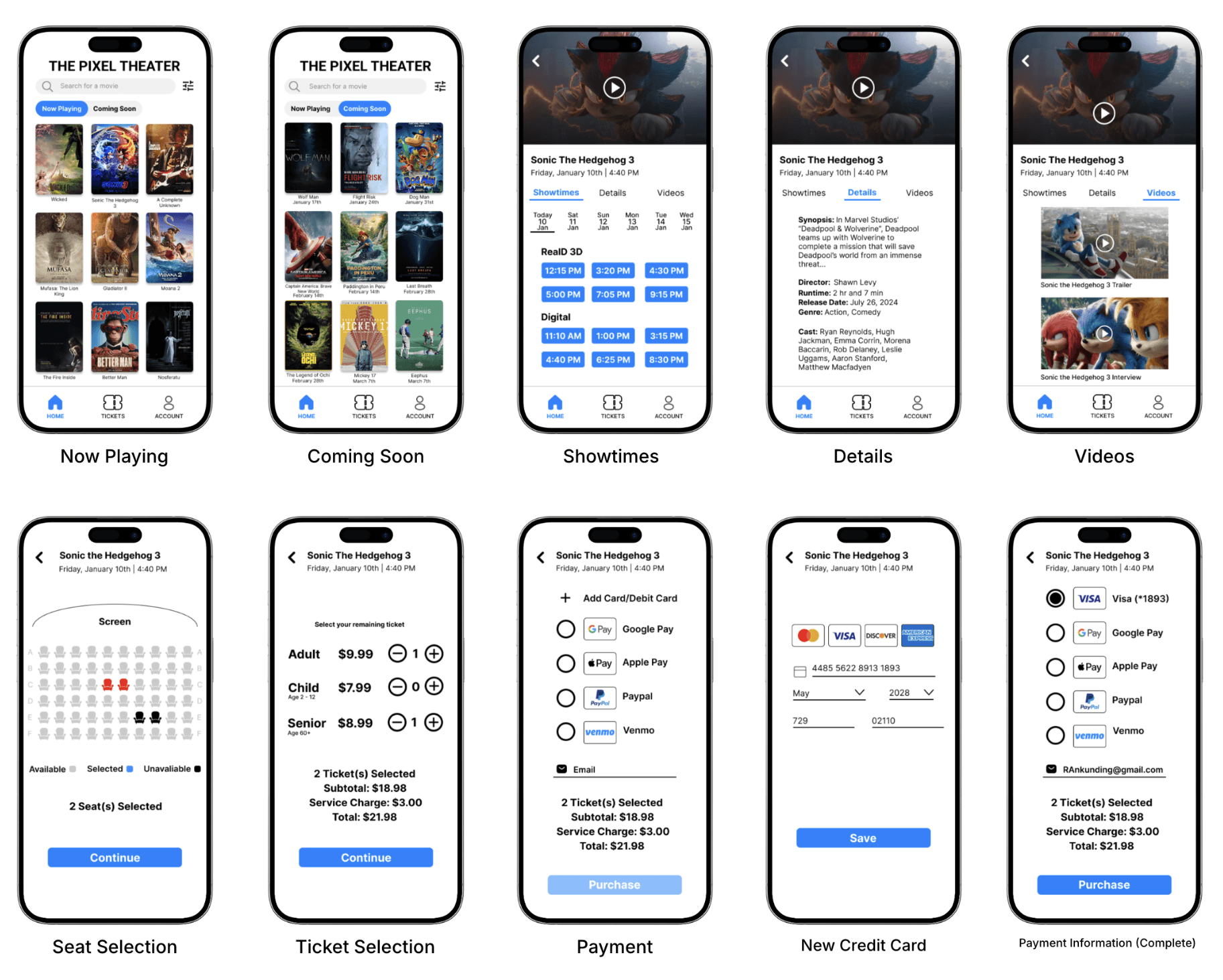
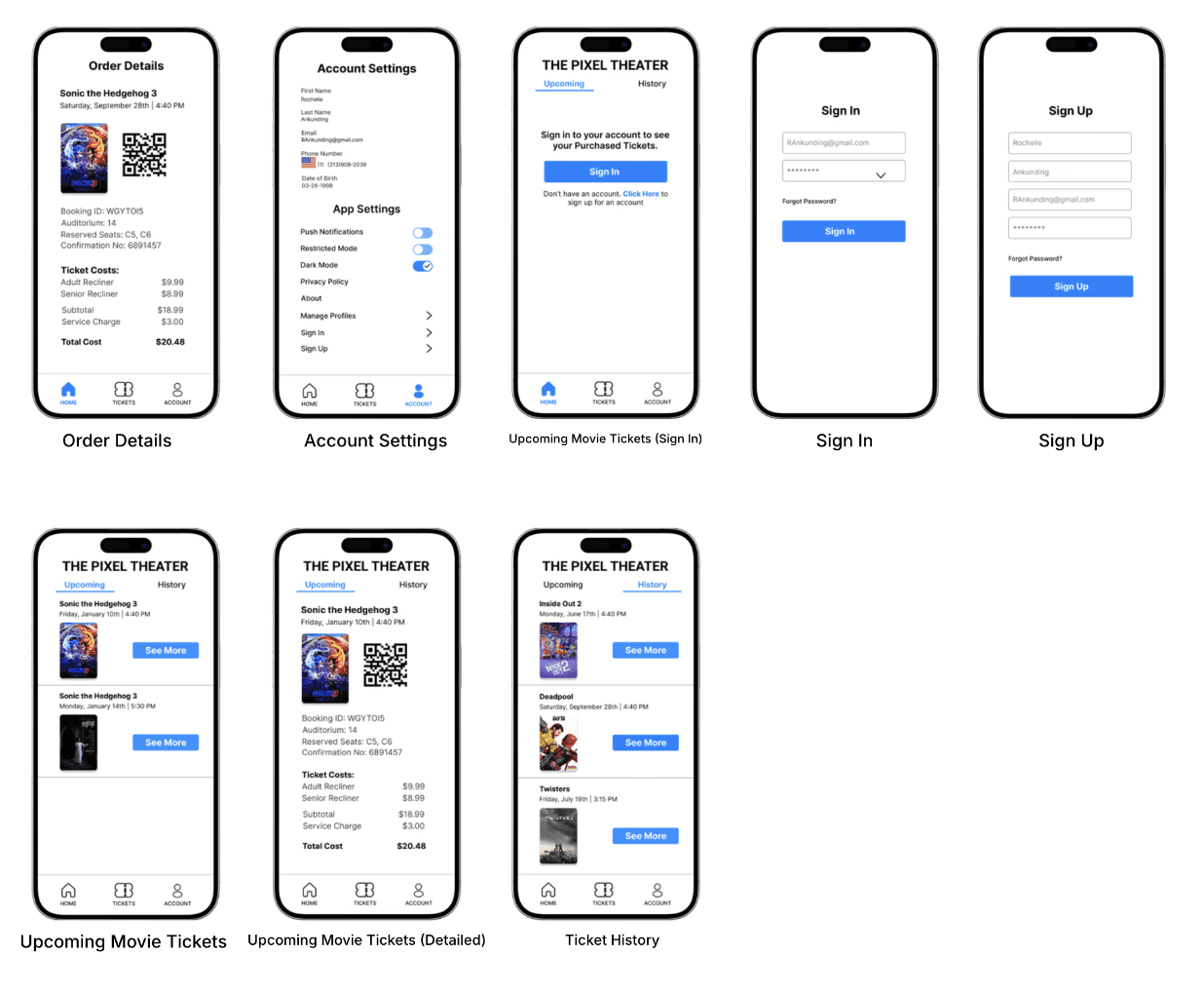
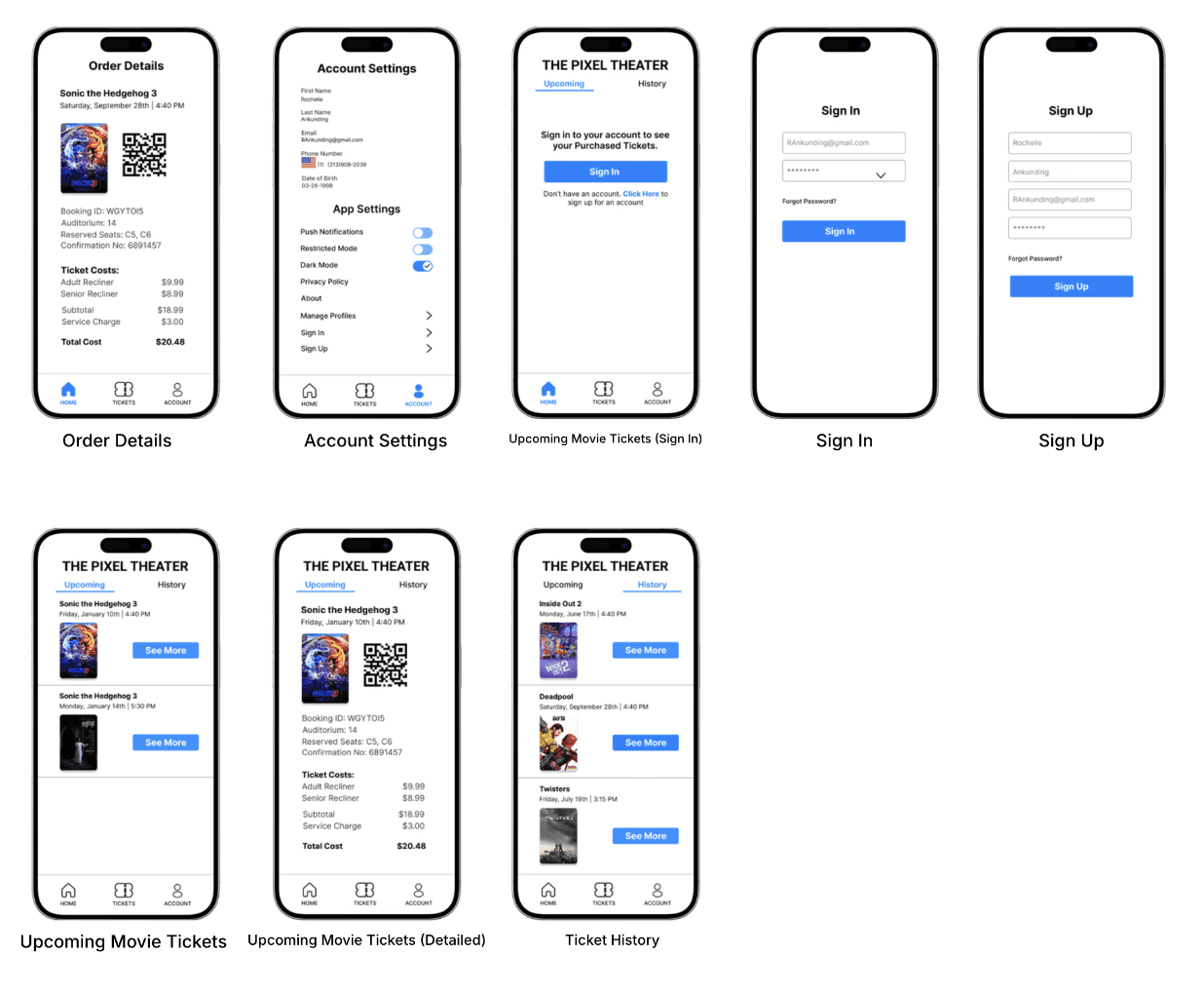
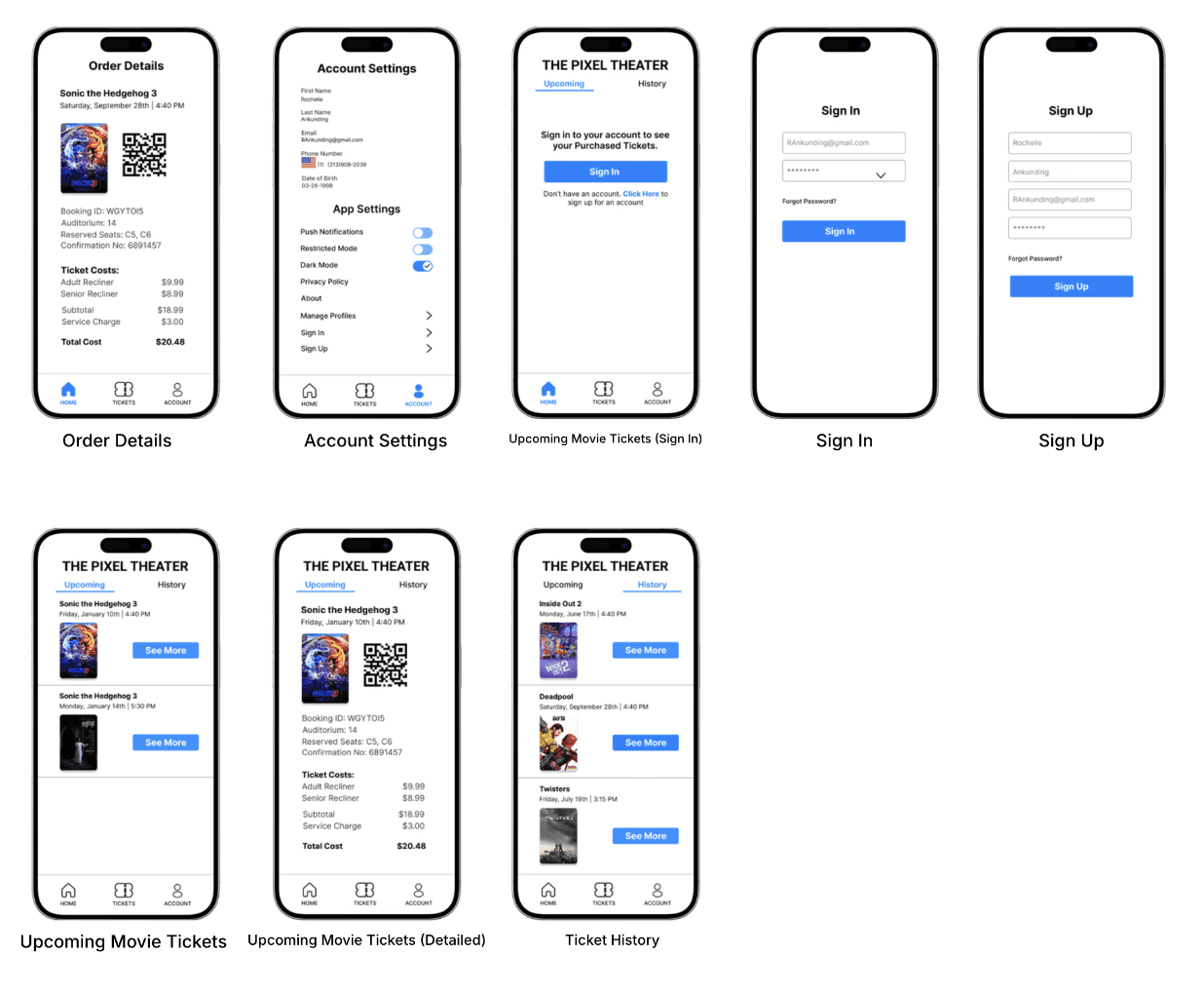
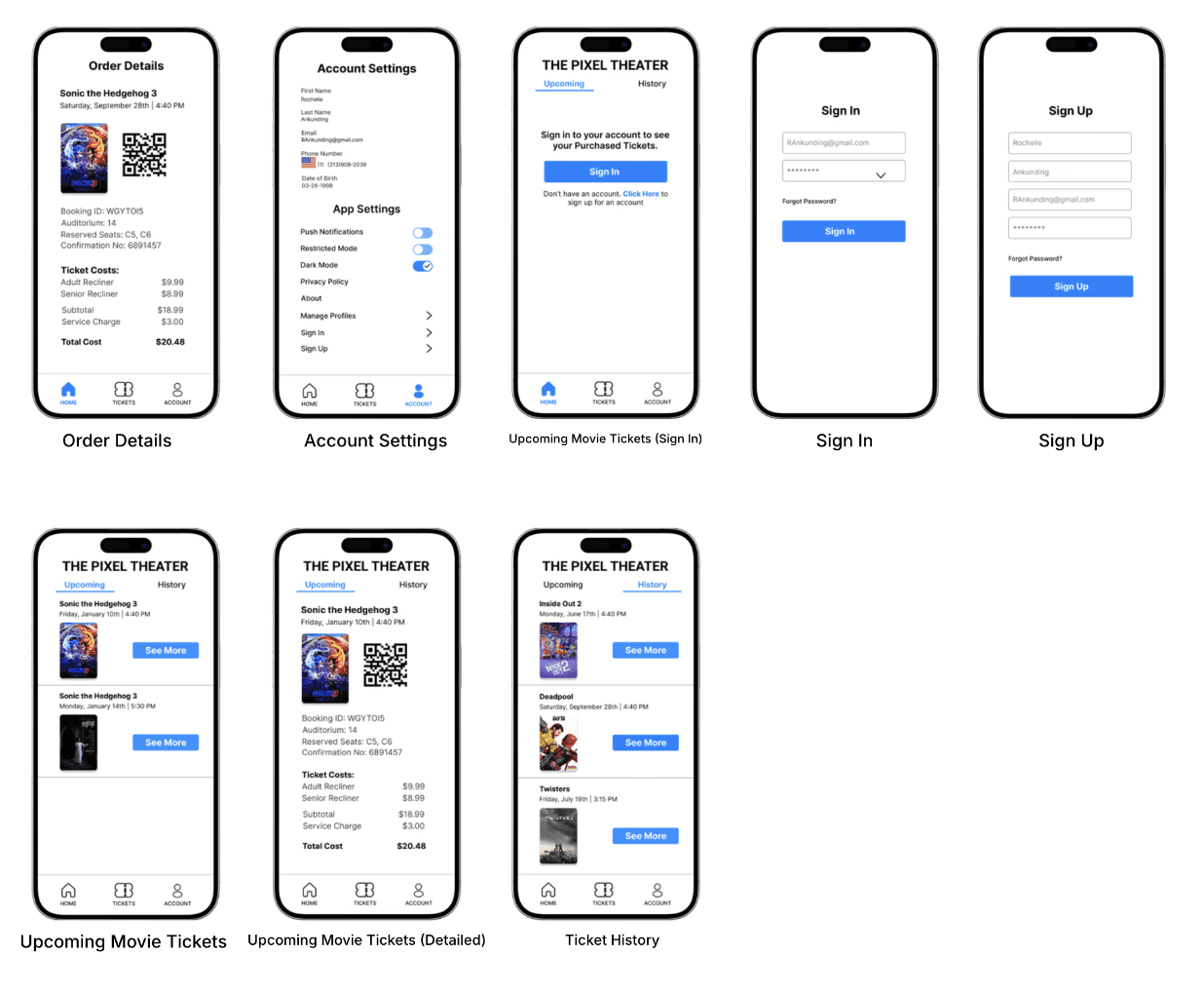
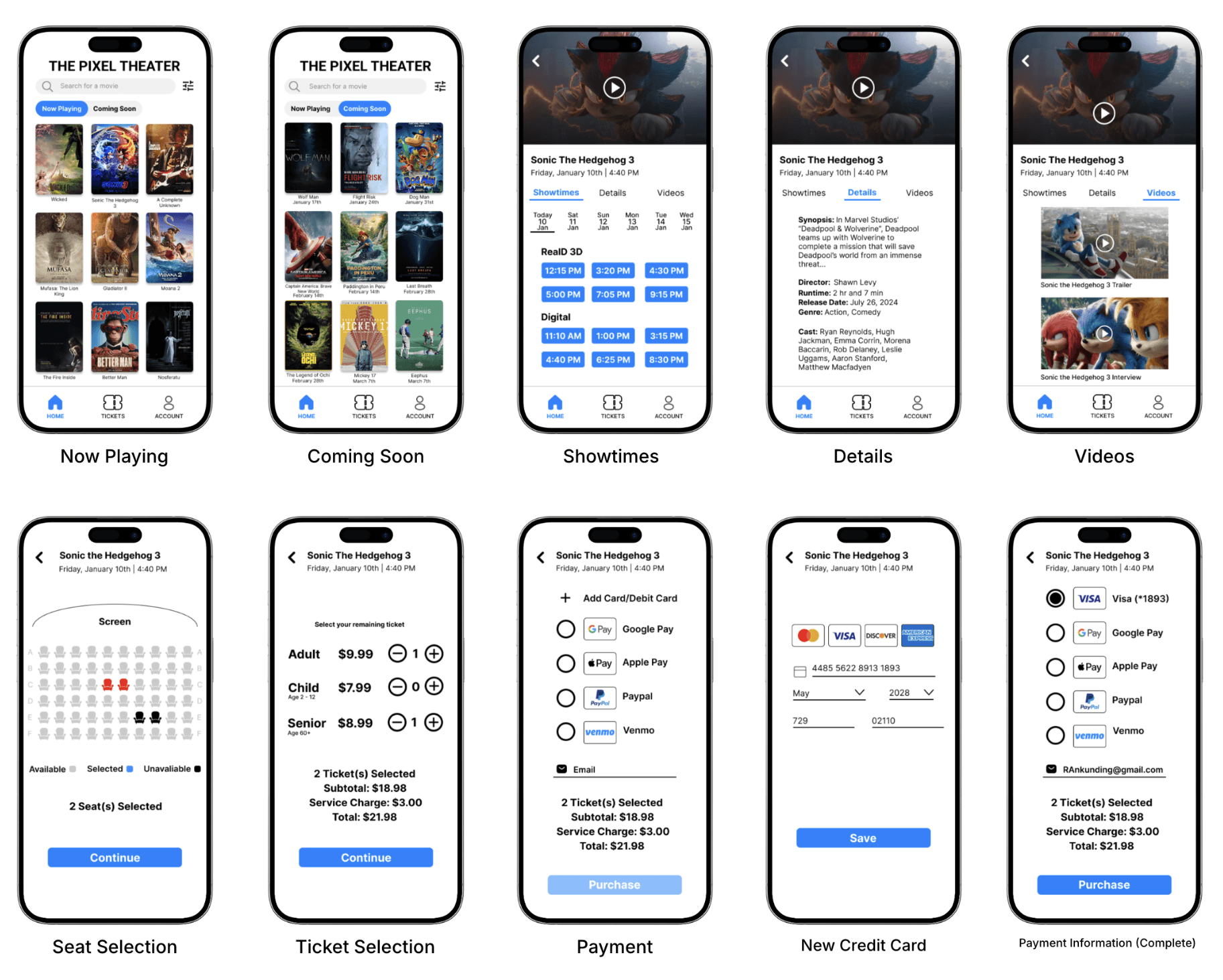
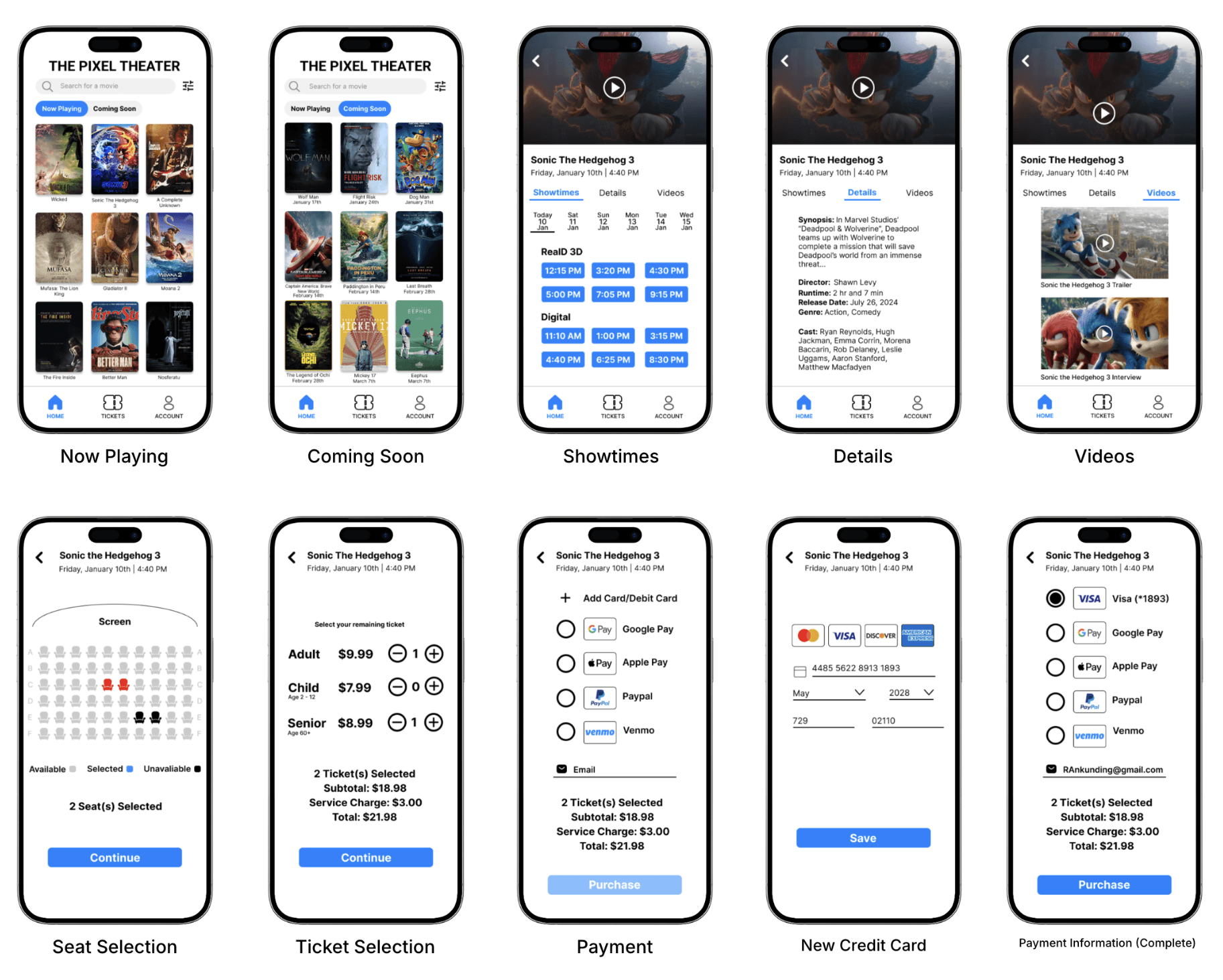
High-Fidelity Prototype
Following the usability studies, I ended up creating a high fidelity version of the application. This version included 3 main pages, a home page, a tickets page, and an account page. The home page lets you see movies that are now playing, and if you switch tabs you can see movies that are coming soon. Click on a movie will let you go to a showtimes page and you can switch to a movies details and videos. If you select a movies showtime, you can pick a movies seats and afterwards you can enter the payment information related to a movie. After the payment process is complete, you'll be able to see your ticket order confirmation. If the user wants to see their tickets for upcoming movies or if they want to see their ticket history, they can click on the tickets tab. User's may need to sign in to their account or create an account if they don't already have one yet.
High-Fidelity Prototype
Following the usability studies, I ended up creating a high fidelity version of the application. This version included 3 main pages, a home page, a tickets page, and an account page. The home page lets you see movies that are now playing, and if you switch tabs you can see movies that are coming soon. Click on a movie will let you go to a showtimes page and you can switch to a movies details and videos. If you select a movies showtime, you can pick a movies seats and afterwards you can enter the payment information related to a movie. After the payment process is complete, you'll be able to see your ticket order confirmation. If the user wants to see their tickets for upcoming movies or if they want to see their ticket history, they can click on the tickets tab. User's may need to sign in to their account or create an account if they don't already have one yet.


Interactive Prototype
Interactive Prototype
Conclusion
During this project I was able to design an app for a local movie theater that allowed people to buy movie tickets and view their ticket history. In terms of additions I could to the app to further improve it, I could look into giving users options to purchase drinks and snacks on the app, I could look into giving user's additional methods for finding new movies and I could look into including messages and notifications for users that will let them know when a movie is close to starting. I feel that I was able to notably improve my skills as a UX Designer since I was able to partake in multiple steps of the design process and understand more about each step.
Conclusion
During this project I was able to design an app for a local movie theater that allowed people to buy movie tickets and view their ticket history. In terms of additions I could to the app to further improve it, I could look into giving users options to purchase drinks and snacks on the app, I could look into giving user's additional methods for finding new movies and I could look into including messages and notifications for users that will let them know when a movie is close to starting. I feel that I was able to notably improve my skills as a UX Designer since I was able to partake in multiple steps of the design process and understand more about each step.








Revised Site Map
After the usability testing, I made some revisions to the structure of the site and noticed some issues with the site map so I made decided to make large revisions to the site map. For the Pixel Theater, the main pages now will be for seeing movies, looking at tickets, and there will be an account page. When user's click on a movie in the new playing or coming soon tabs, they are taken to a movie overview page where there are different tabs for showtimes, details and videos. The user after picking a showtime, then is taken to a series of pages for purchasing their tickets. The tickets page allows users to look at their tickets for upcoming movies they're going to see and their history of movies they've seen in the past. The account page allows them to look at different tabs for tasks like logging in, seeing account information or seeing terms of service.




Usability Studies
After completing my low fidelity prototype. I conducted moderated usability studies where I allowed them to try out the application while I explained the different elements of it to them. In terms of feedback, people seemed to be generally positive about the app taking into consideration that it was only a low fidelity prototype and they understood how to navigate it. However, it was pointed out by a number of users that they weren't sure what the big difference was between the home and movies page. Especially considering the home and movie pages had featured options for seeing older and newer movies. Also, one user felt that the featured film in the home page was pointless since user's can see the latest trending films already in the now playing section of the page.